
WordPressの設定が完了したら、記事を投稿していきましょう。
記事の投稿は使って慣れていくのが一番ですが、最低限知っておきたい操作方法をご紹介致します。
記事の構成についても解説致しますので、初心者の人は是非この記事を参考にしてみてください。

一般的な記事の構成について
一般的にブログ記事の構成はこのような感じになっています。

| タイトル | 30文字程度 ※適正文字数:28文字~33文字程度 |
| アイキャッチ画像 | 画像はフリーのものを使用する |
| 導入文 | この記事の全体像 読者に本文が読みたくなるような期待を持たせる |
| 見出し&本文 | 見出しと本文の数は記事によって決める |
| まとめ | まとめだけ見れば、この記事の内容がわかるくらい簡潔にまとめる 箇条書きなどで要点をわかりやすく表示 |
WordPressで新規記事を投稿してみよう!(7つの基本的な操作)

まずは、サイトの基本となる記事を投稿していきましょう。
ここでは、Classic Editorで編集画面を旧バージョンへ戻した操作方法で解説致します。

では、記事を投稿していきましょう。
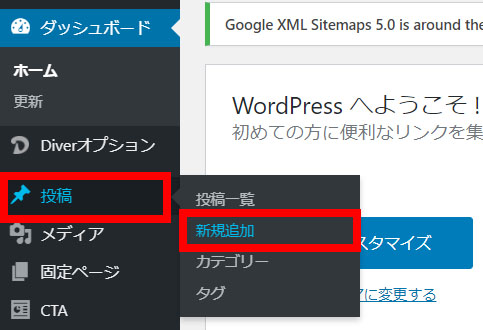
ワードプレス管理画面→「投稿」→新規追加をクリック

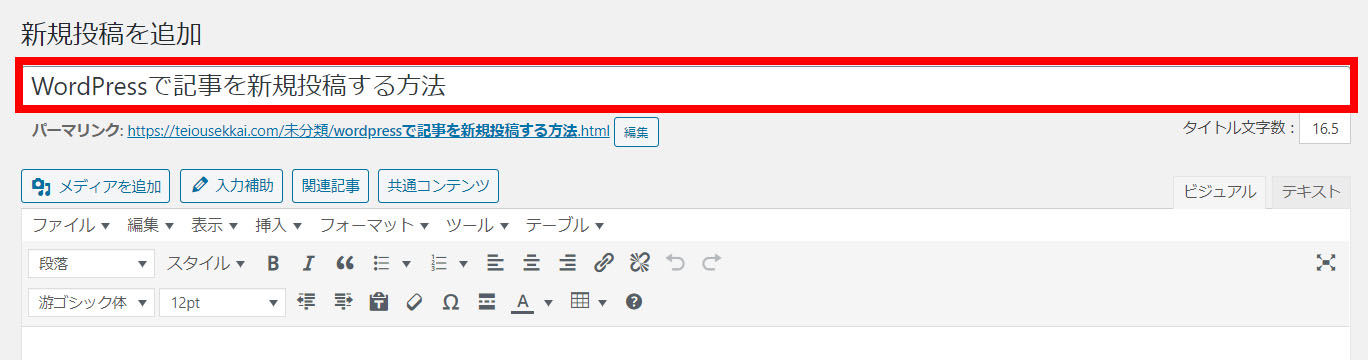
1.タイトル
タイトルはSEO上とても重要になります。
記事のキーワードを入れつつ、30文字~40文字程度に収めましょう。
■入力画面

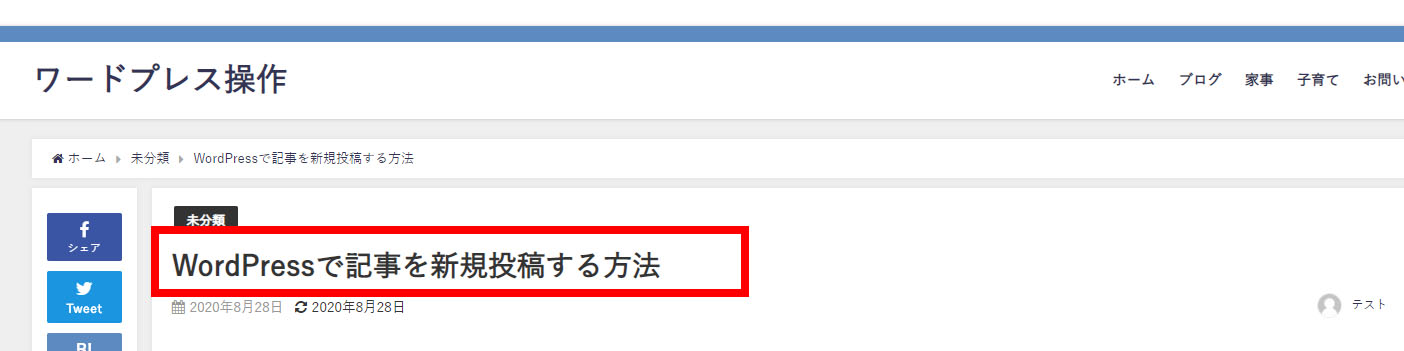
■プレビュー

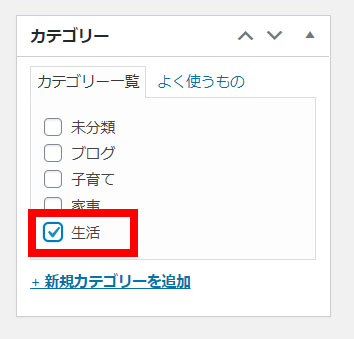
2.カテゴリーを選択
記事のカテゴリーを選択します。
右側のサイドバーに「カテゴリー」というものがあるのでそこから選択しましょう。

カテゴリーはサイドバーの「新規カテゴリーを追加」からでも追加できますが、記事のURLの一部が日本語になってしまったりと不具合が生じてしまいます。
fa-check-circleカテゴリーの作成方法についてはこちらの記事を確認してください
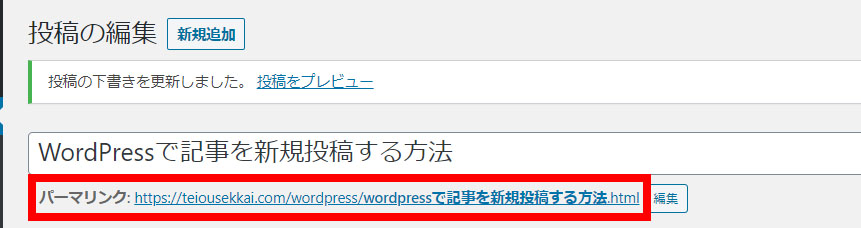
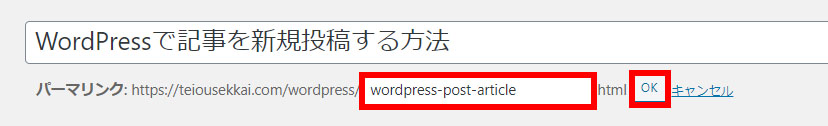
3.パーマリンクの変更
次にパーマリンクが日本語で表示されているのでアルファベットに変更します。
日本語のURLのままだと、ブラウザでは長い文字列に変換されて表示されます。
Googleはパーマリンクについて、どのような内容の記事かパッと見ただけで理解できるものが良いと言っています。
文字の間に「-」(ハイフン)を使用するなど、わかりやすい文字列に変更しましょう。

① 初期設定では日本語が入力されています。

② 意味がわかるようなアルファベットに変更して「OK」をクリック

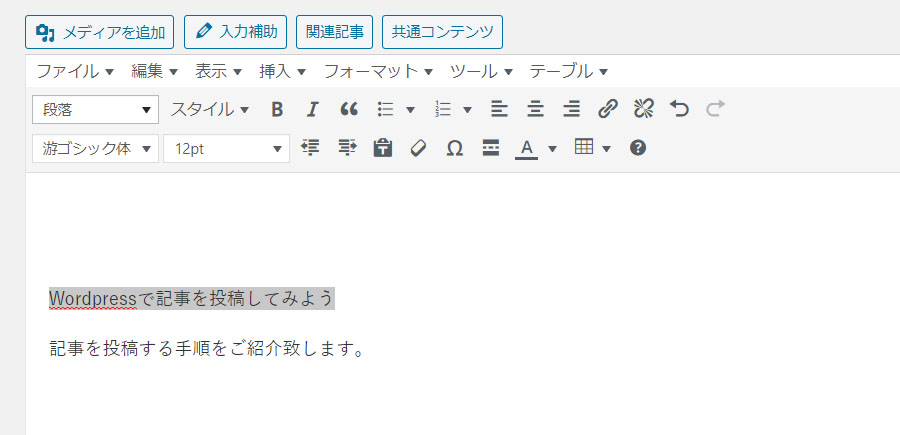
4.見出しの設定
次に見出しの作成方法です。
記事全体をうまくまとめられるように、見出しを上手に活用しましょう。
① 見出しにしたい文章を選択

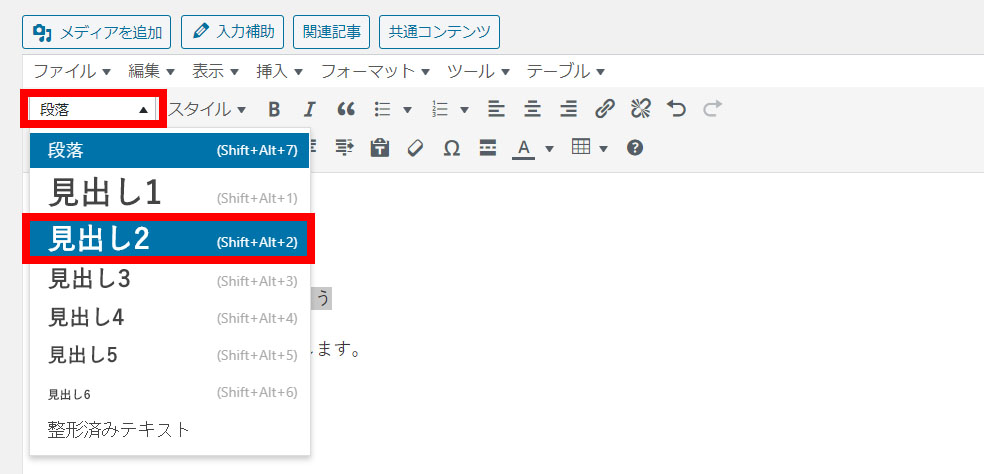
② 文章を選択した状態で上の「段落」から見出しの番号を選択

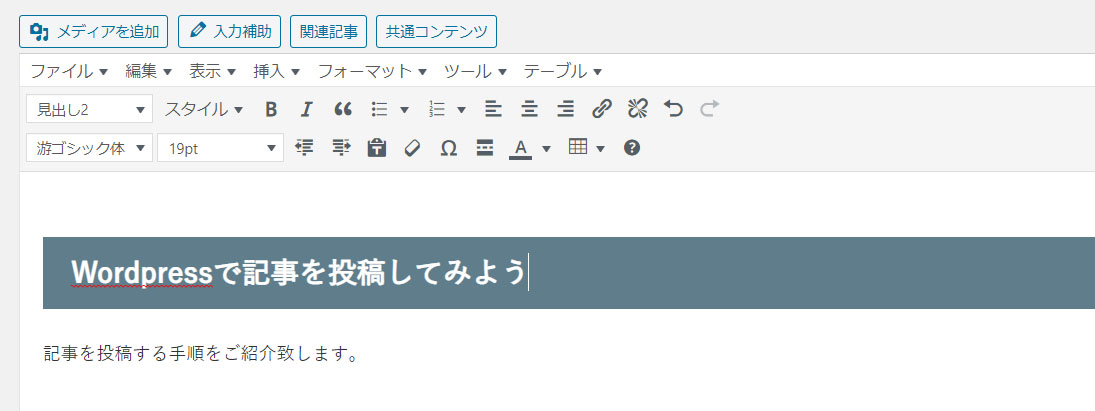
③ このようになります。

■プレビュー画面

fa-check-circle見出しは、見出し1、2、3~…と順番に使いましょう。
➡見出し3のデザインが好きだから、ここでは3を使用などはNGです。
fa-check-circle見出し1はひとつの記事に1回まで
➡一般的に見出し1はテーマを表すのに一度だけ使うのが理想的と言われています。

fa-check-circle見出し2~6は何度使用してもOK
➡基本的に、記事本文では見出し2から使用する事になります。
5.文字にリンクを設定
次に、リンクの設定方法です。
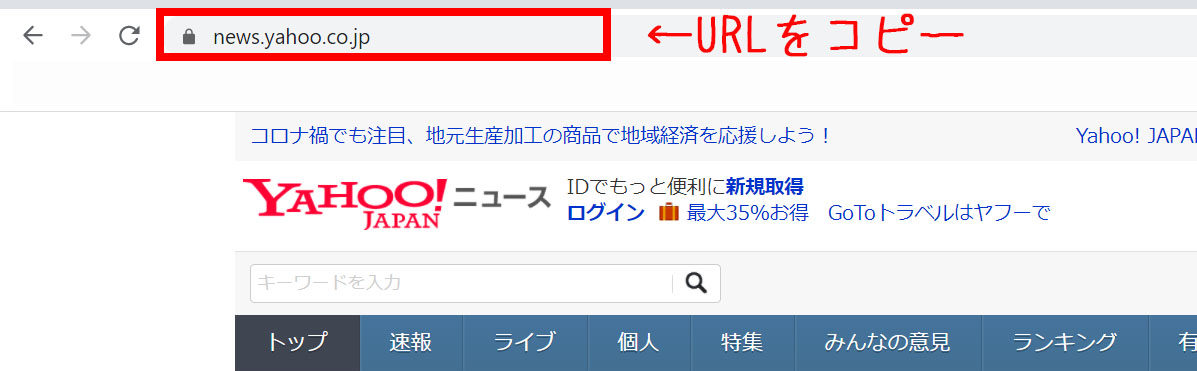
① リンク元のURLをコピー
例)Yahoo!ニュースのリンクを貼る場合

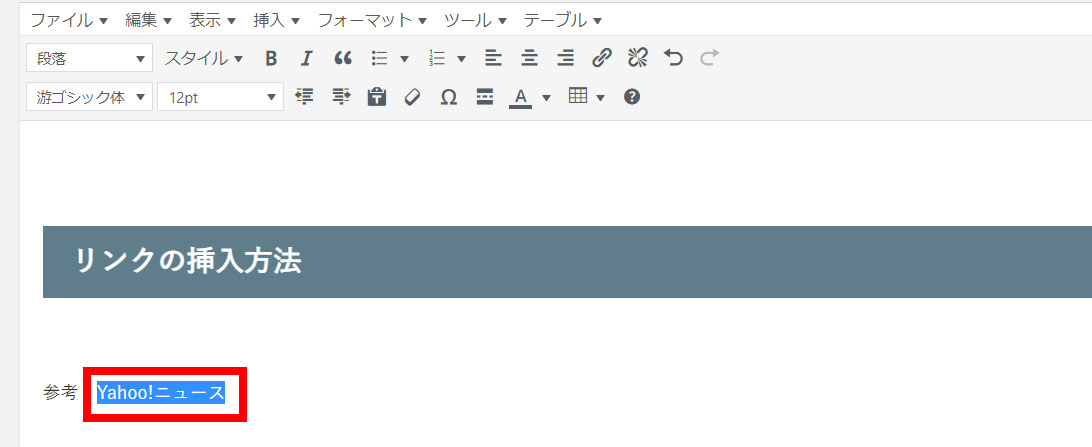
② ワードプレスの記事編集画面でリンクを貼る部分を選択

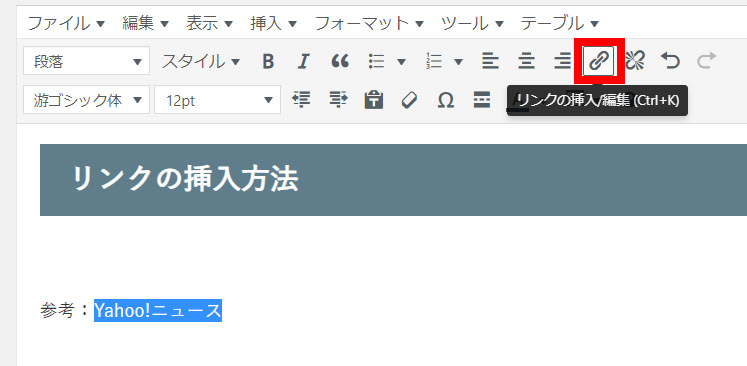
③ 選択したまま「リンク挿入マーク」をクリック

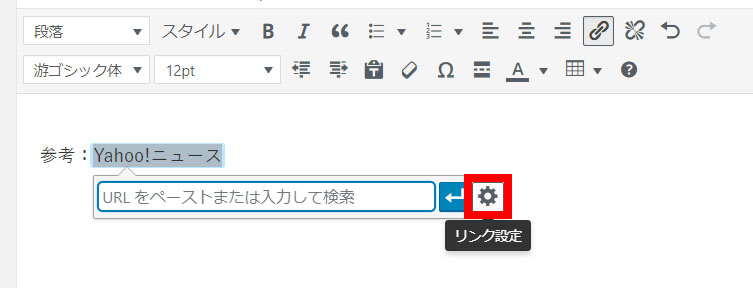
④ 「歯車マーク(リンク設定)」をクリック

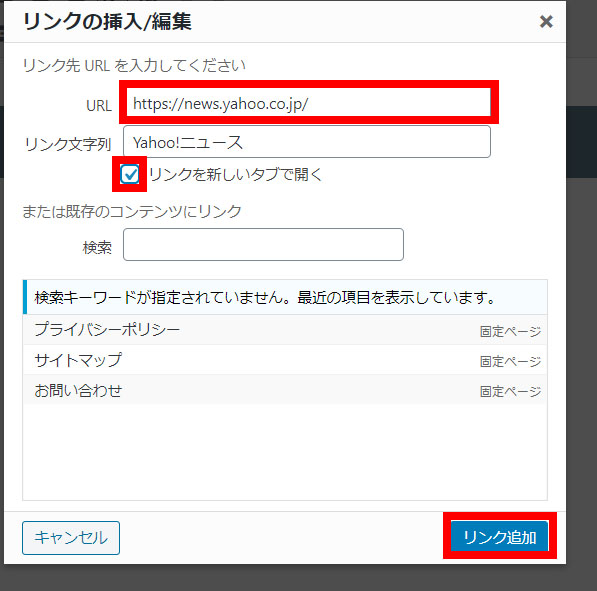
⑤ URLにリンク元のURLをペーストして「リンク追加」をクリック

fa-check-circleCHECK POINT
「リンクを新しいタブで開く」にチェックを入れると、クリックした際に新しいウィンドウで開きます。
私は、ここにチェックを入れる事がほとんどです。
⑥ これで完了です。
↓実際にクリックして、リンク先に飛んでみてください。
6.引用
記事を書く際に、他のサイトからそのまま文章を引用する場合は、「引用マーク」を使用し、引用元のリンクを貼るというルールがあります。
そのままコピーして使用してしまうと、重複サイトとみなされてGoogleの評価が下がります。
しっかりと、引用の仕方を学んで活用していってくださいね。

① 引用元の文章をコピーする
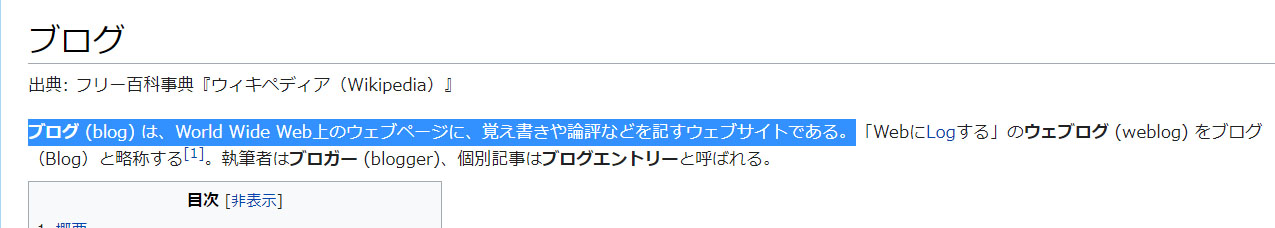
例)Wikipediaの文章を引用する場合

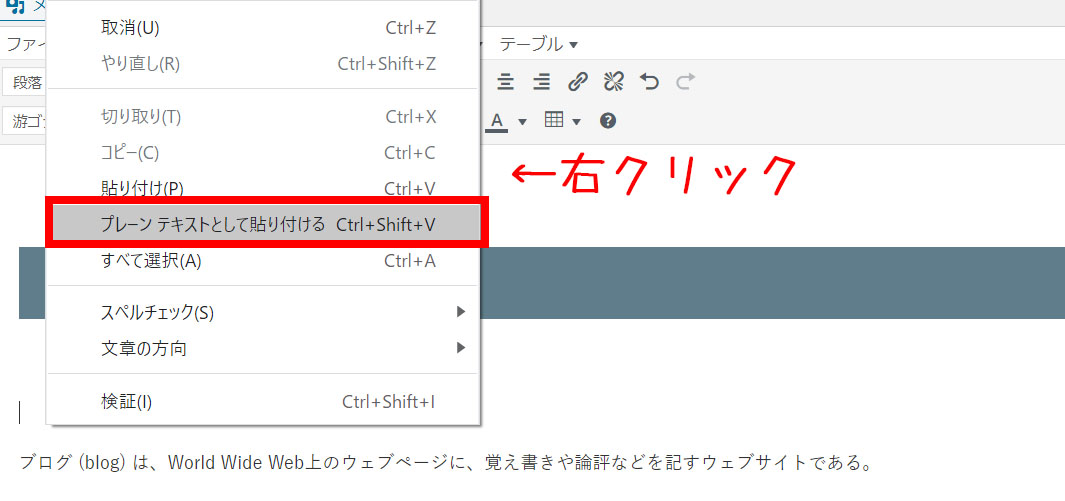
② ワードプレスの記事内で右クリック「プレーンテキストとして張り付ける」

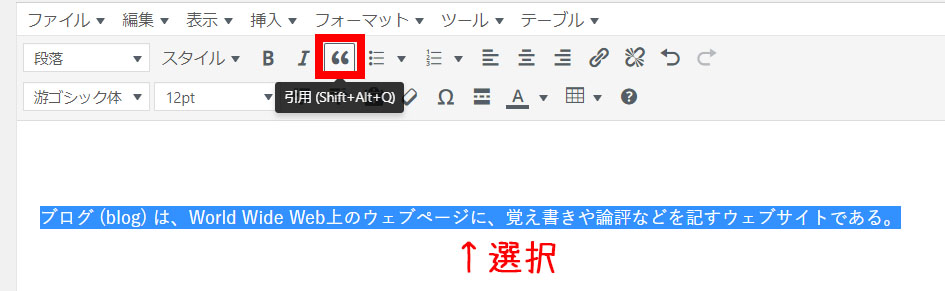
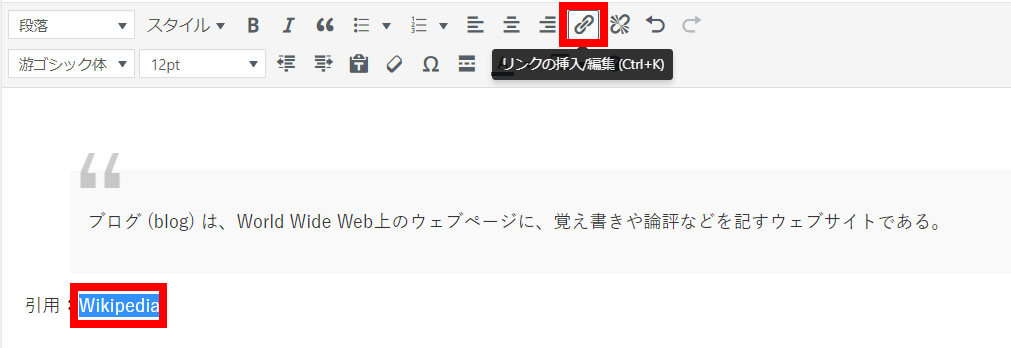
③ 張り付けた文章を選択し、「引用マーク」をクリック

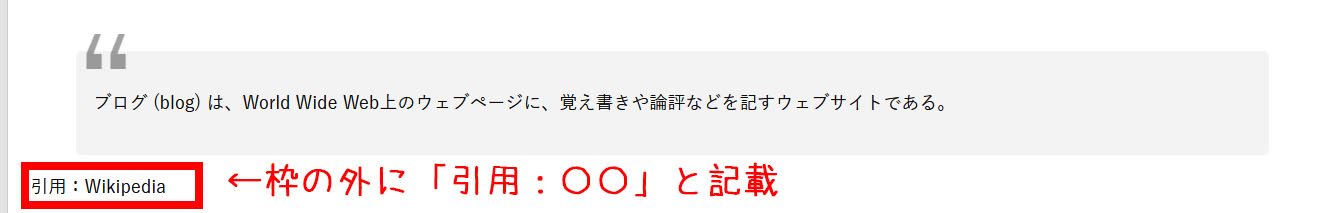
④ 引用の枠が作成されるので、それの外に「引用:〇〇」と記載

⑤ 「引用:〇〇」の部分に引用元のリンクを貼る

⑥ こんな感じになります
ブログ (blog) は、World Wide Web上のウェブページに、覚え書きや論評などを記すウェブサイトである。
引用:Wikipedia
7.画像の追加
記事は文字だらけだと窮屈な印象になり、ユーザーが読みにくいと感じてしまいます。
見出しの下に画像を挿入するだけで、ちょっとした気分転換になったり、情報を読みやすく伝える事ができます。
投稿に画像を追加する方法を覚えて、読みやすい記事にしていきましょう。
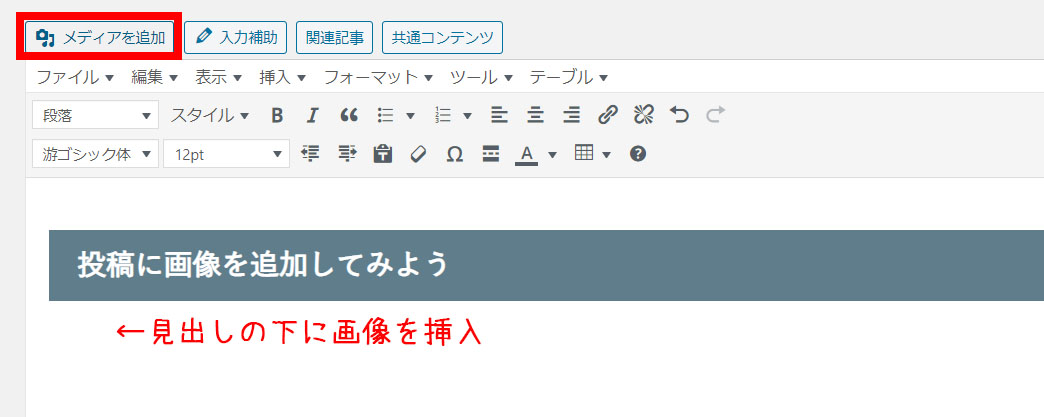
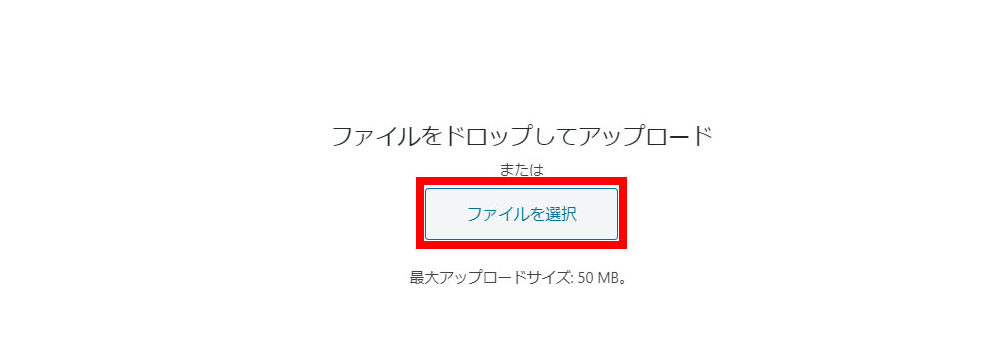
① 画像を挿入したい場所にカーソルがある状態で「メディアを追加」をクリック

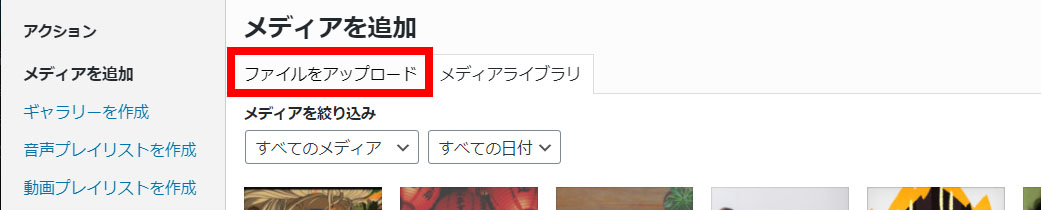
② 「ファイルをアップロード」のタブをクリック

③ 「ファイルを選択」をクリック

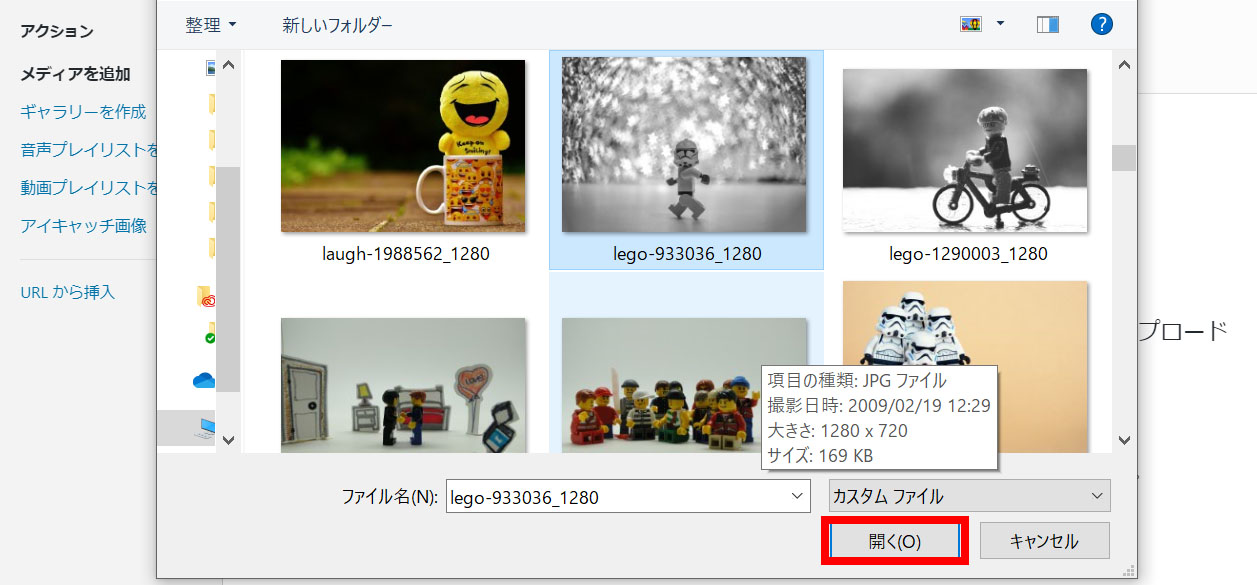
④ 挿入したい画像を選択して「開く」

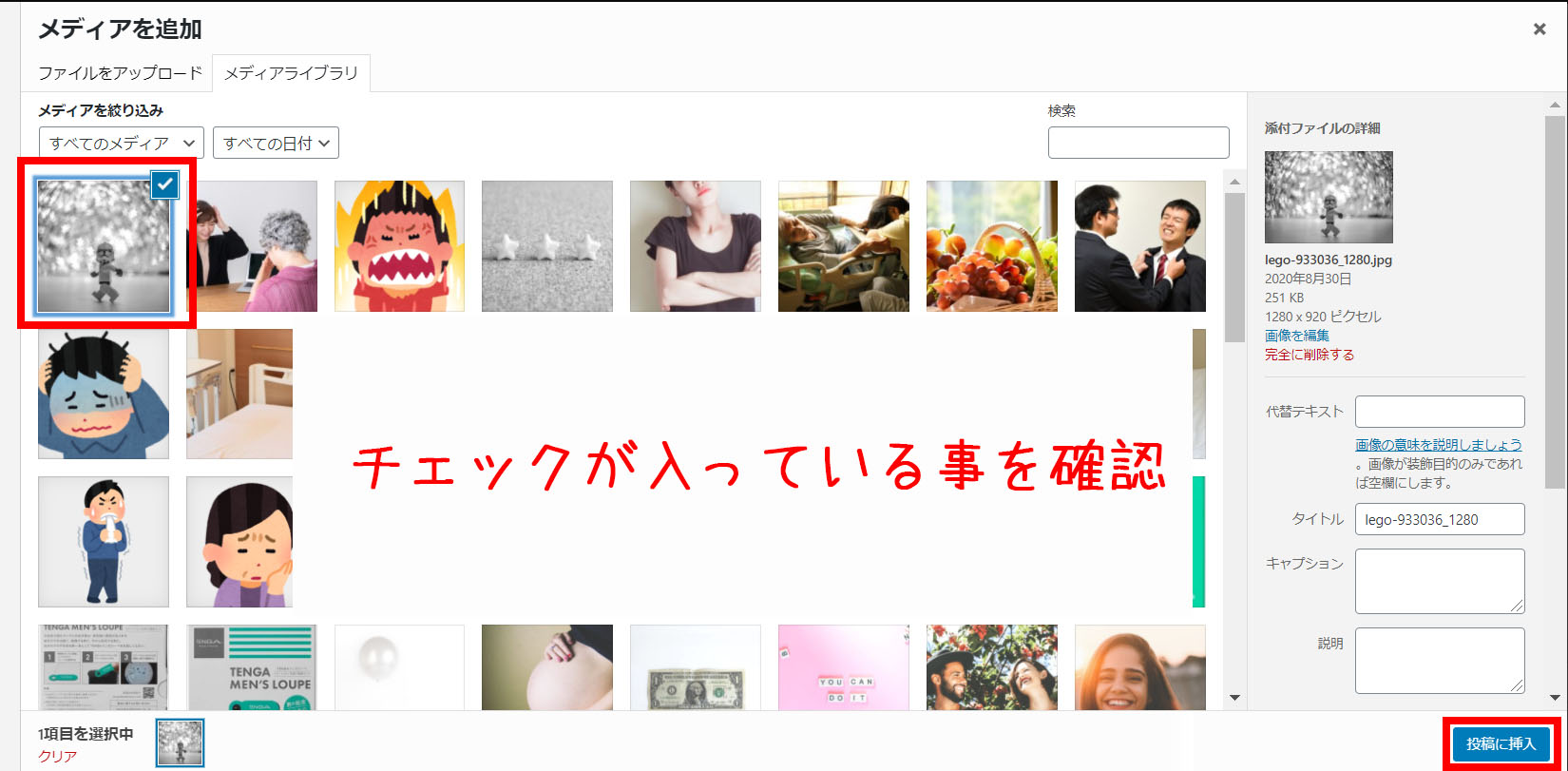
⑤ 挿入したい画像にチェックが入っている事を確認して「投稿に挿入」をクリック

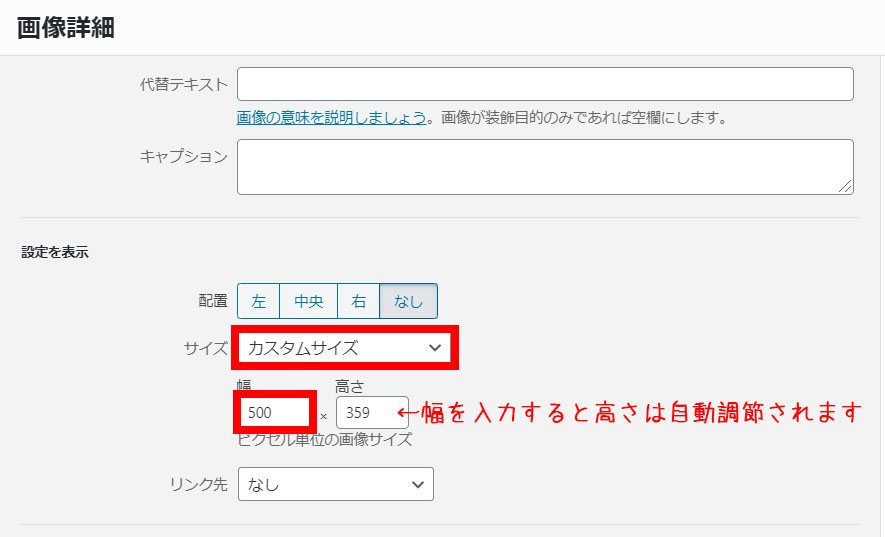
⑥ 挿入された画像を選択して「編集マーク」をクリック

⑦ サイズを「カスタムサイズ」、幅を好きなサイズに調整して「更新」をクリック

⑧ これで完了です
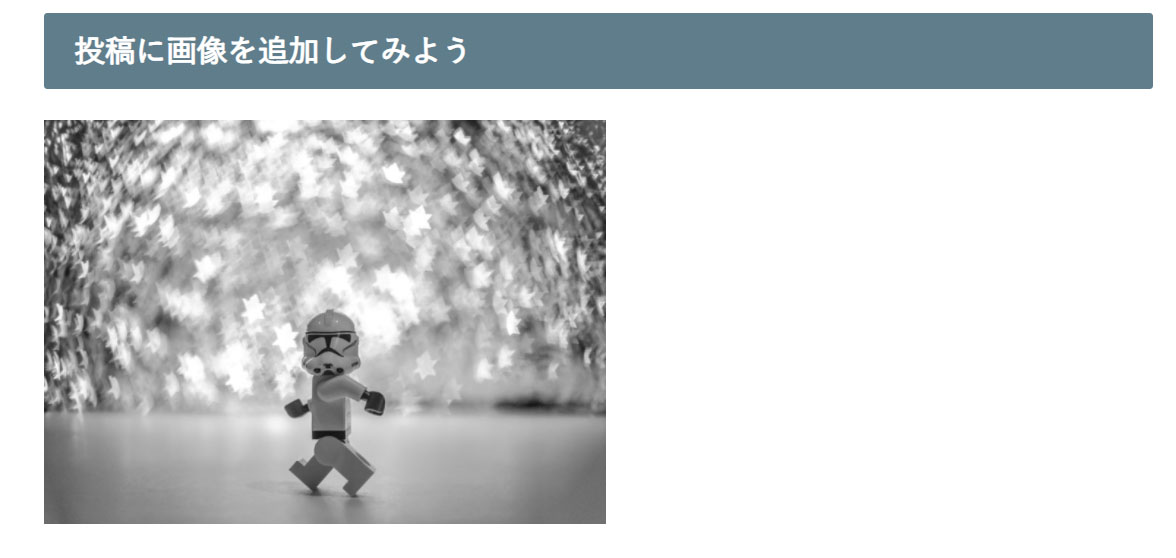
■プレビュー画面

8.アイキャッチ画像を設定
アイキャッチ画像とは、サイト内の記事一覧に表示される画像のことを言います。
↓このような画像です。

アイキャッチ画像は、記事を読みたいと思ってもらえるきっかけにもなります。
目を引く画像や、文字を入れてオシャレに加工するなど、オリジナリティを出してみましょう。
では、設定方法です。
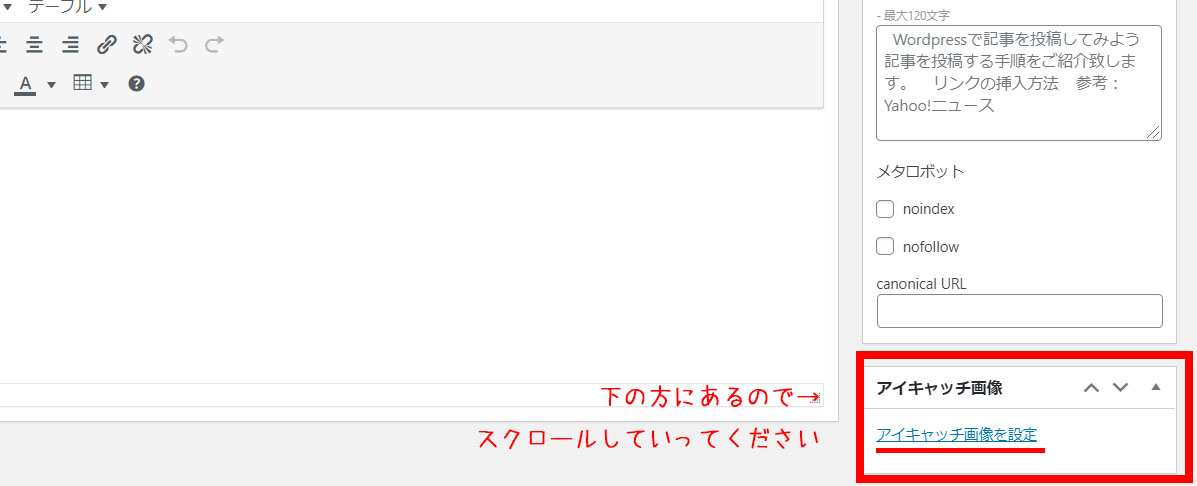
① 記事編集画面のサイドバー下部の「アイキャッチ画像」→「アイキャッチ画像を設定」クリック

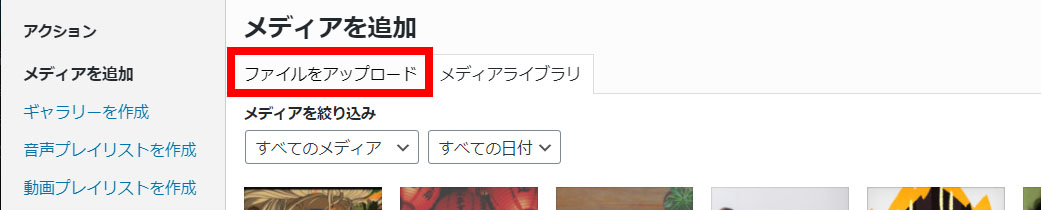
② 「ファイルをアップロード」のタブをクリック

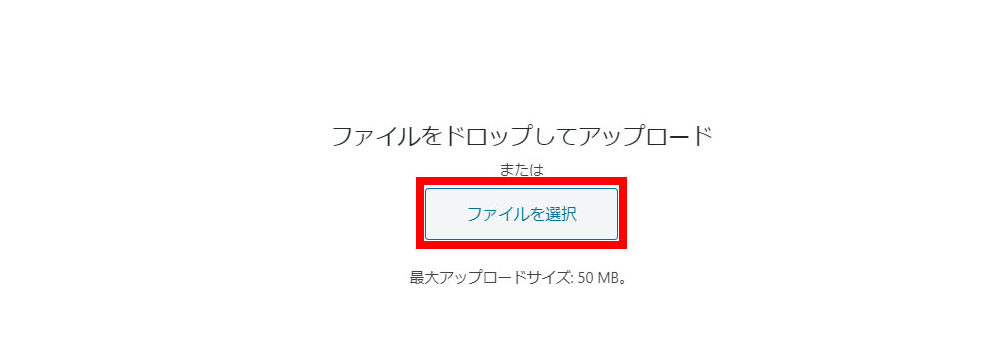
③ 「ファイルを選択」をクリック

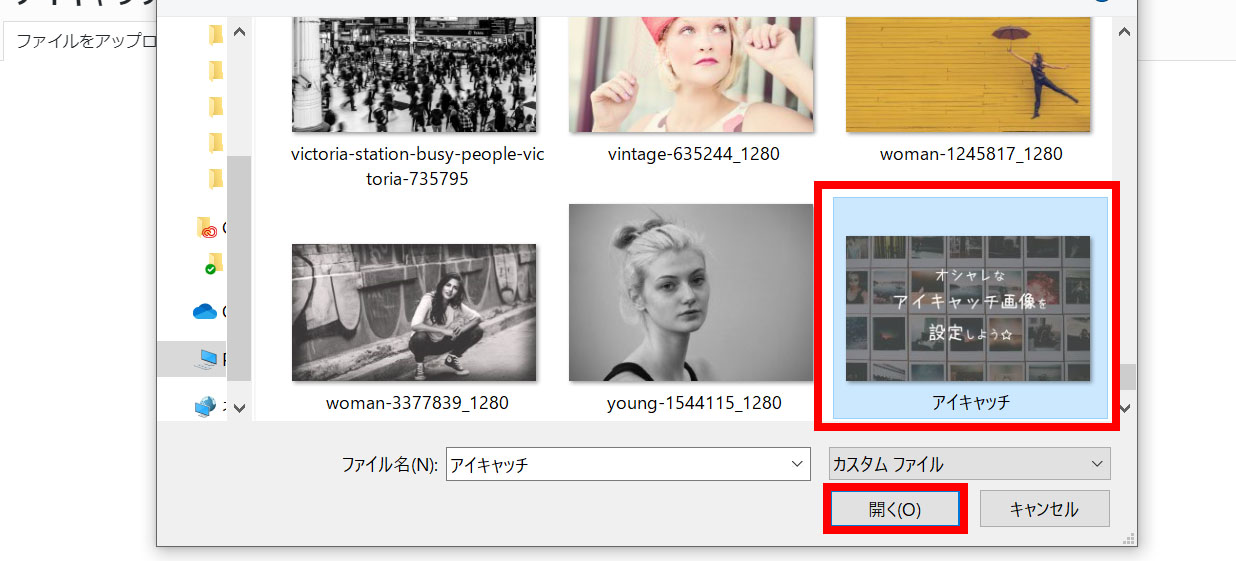
④ 挿入したい画像を選択して「開く」

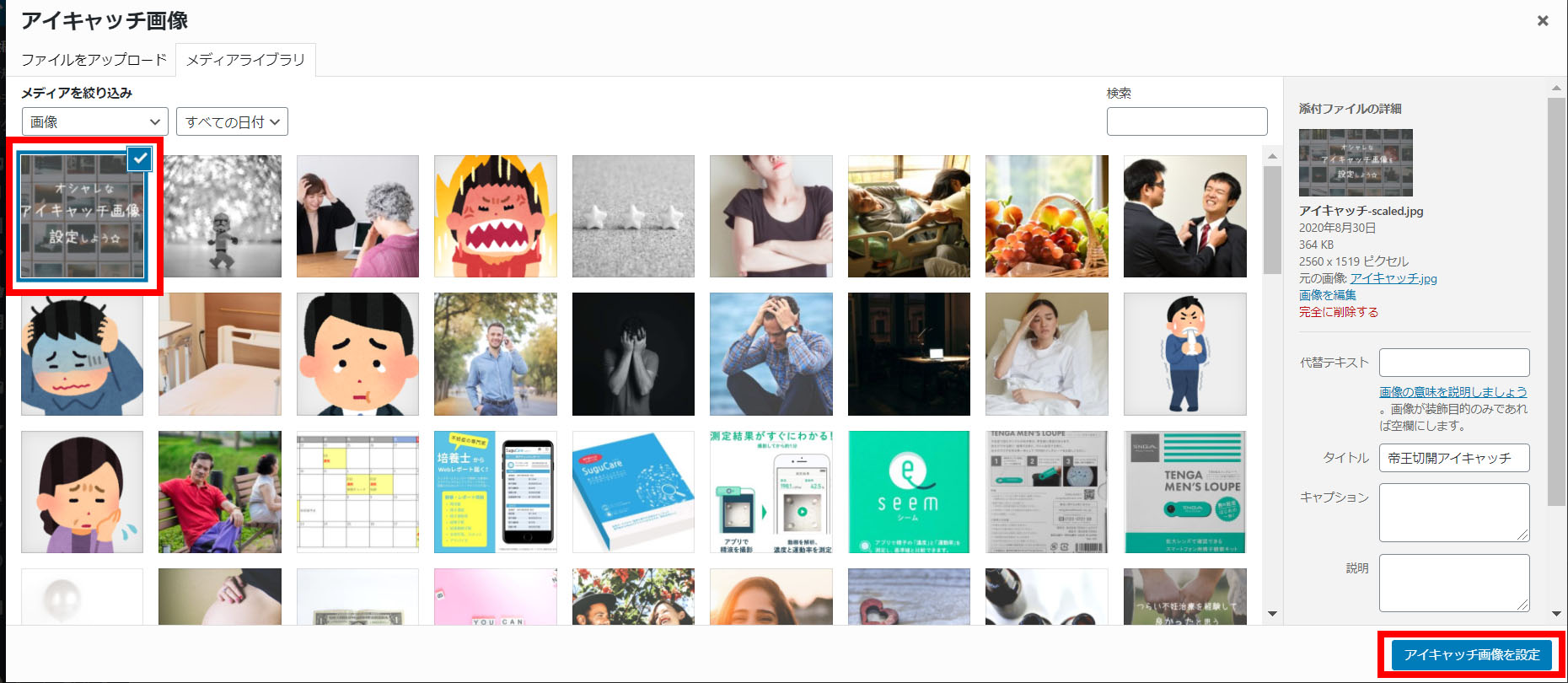
⑤ 画像が選択された状態で「アイキャッチ画像を設定」をクリック

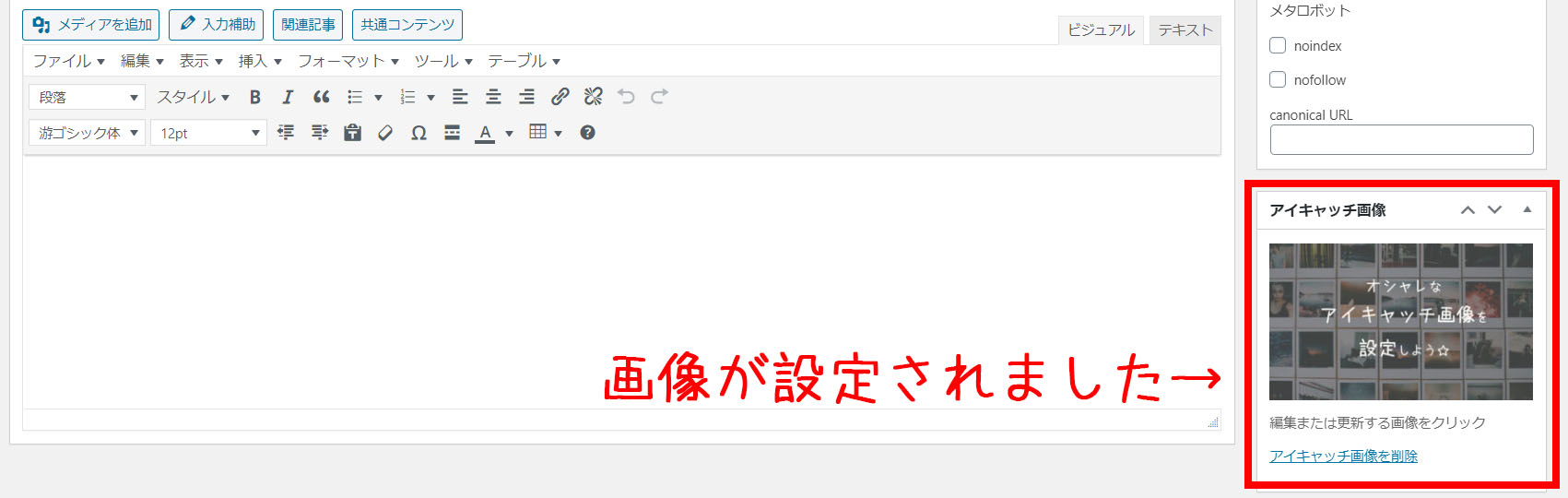
⑥ 設定完了です

まとめ
記事の構成や投稿の方法について、超初心者向けにまとめてみましたがいかがでしたでしょうか。
この記事の方法を最低限理解していれば大丈夫です。

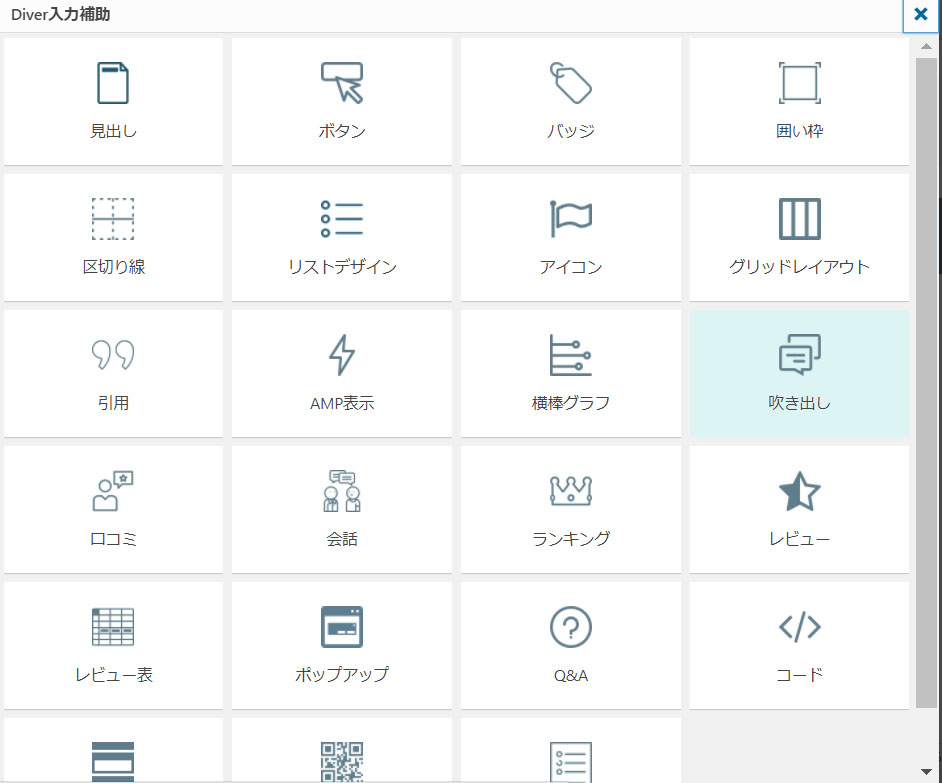
また、私が現在使用している「Diver」というテーマは入力補助という機能が充実していて、装飾がとても簡単です。
■記事編集画面・サンプル

初心者でも感覚的に操作ができて、オシャレな記事にする事ができます。
気になる方は是非チェックしてみてくださいね。

ASPって何?って人にもわかりやすく解説しています!