ブログを運営する上でお問い合わせフォームは必須です。
サイト自体の評価も上がりますし、思わぬ美味しい案件が企業から直接舞い込んで来たりもします。

お問い合わせフォームを設置していない人は、取り逃している可能性大ですよ!
お問い合わせフォーム設置でオススメしたいのが、「Contact Form7」というプラグインです。
シンプルなもので良ければ、10分ほどで簡単に設定できます。
今回も超初心者向けに、図解でわかりやすく手順を解説していきますので、是非参考にしてみてくださいね!
Contact Form7をインストール
まずは、Contact Form7のプラグインをインストールしていきましょう。
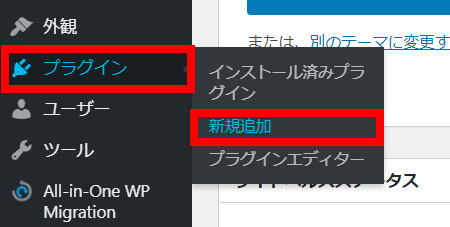
① 管理画面サイドバーより「プラグイン」→「新規追加」

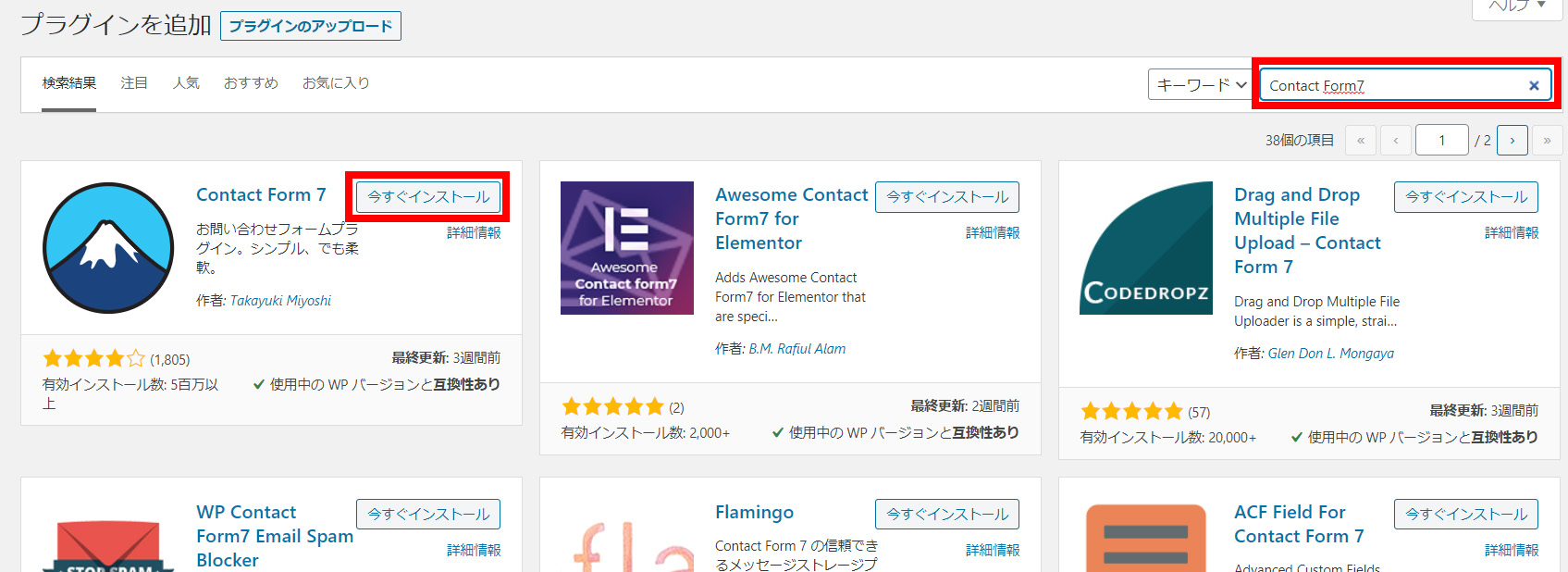
② 検索窓に「Contact Form7」と入力→「今すぐインストール」をクリック

③ インストール完了後、「有効化」をクリック

サイト内にお問い合わせフォームを設置する手順
次に、お問い合わせフォームを設置する手順を図解で解説していきます。
① サイドバーより「お問い合わせ」をクリック

② 「コンタクトフォーム画面」に切り替わったら「コンタクトフォーム1」をクリック

③ コンタクトフォーム編集画面が表示されます。

編集画面には「フォーム・メール・メッセージ・その他」と4つのタブがあります。
それぞれ設定できる内容を簡単にご紹介致します。
①フォーム…フォームの入力項目の設定
② メール…送信先アドレスや自動返信メールの設定
③ メッセージ…メッセージやエラーメッセージなどの設定
④ その他…コードを使用してフォームのカスタマイズ設定
基本は初期設定のまま「保存」で設定完了(超簡単)
「Contact Form7」の素晴らしい所は、初期設定のままでシンプルなお問い合わせフォームが既に完成しているという点です。
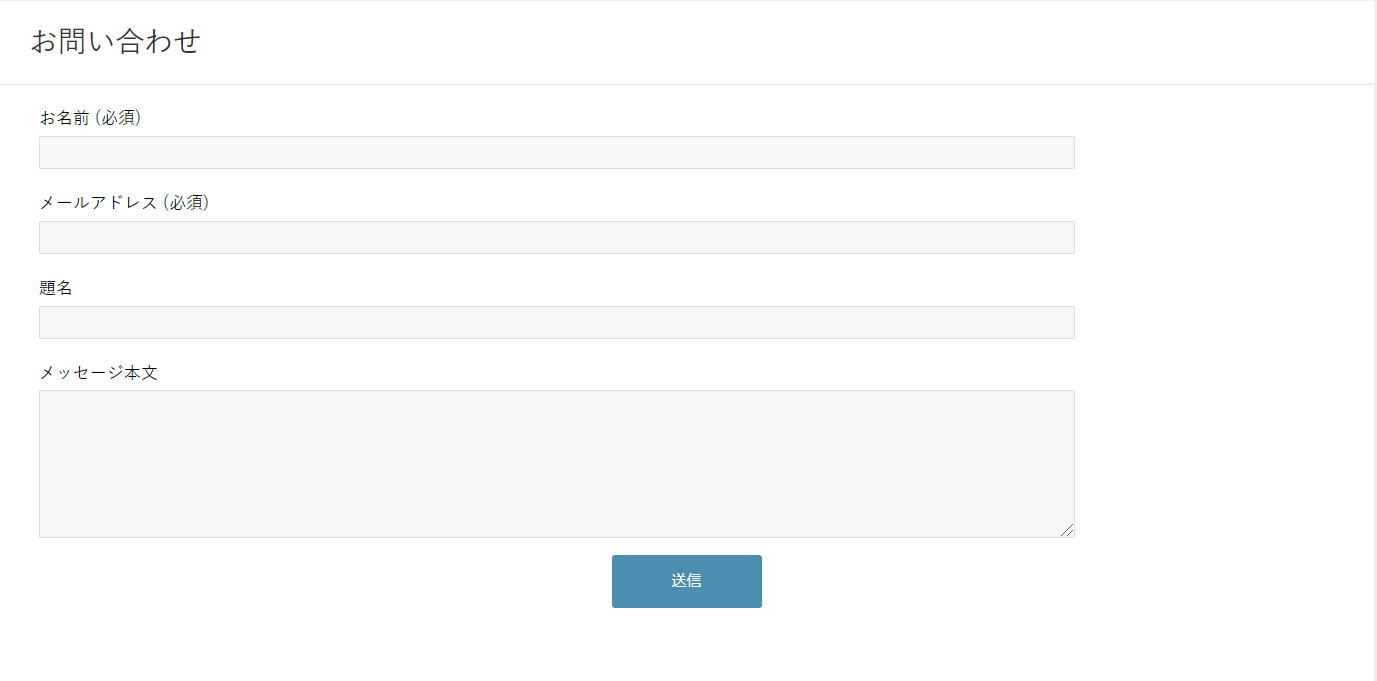
初期設定のまま何もいじらないで設置したお問い合わせフォームは以下の通りです。
■初期設定のままのお問い合わせフォームサンプル

こちらで十分という方は設定不要です。
送信先のメールアドレスをチェックして、問題無ければ「保存」をクリックしましょう。
fa-check-circle送信先メールアドレスの初期設定について
送信先のアドレスですが、初期設定だとワードプレス利用時のメールアドレスが入力されています。

※お問い合わせ先を変えたいという人は、メールアドレスだけ変えておきましょう。
保存をクリックすると「ショートコード」が表示されるのでコピーしておきましょう。

お問い合わせページをサイト内に設置
次に、サイト内にお問い合わせページを設置していきましょう。
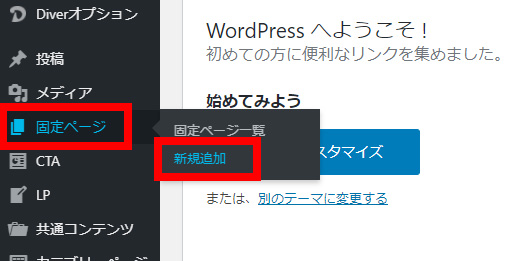
① 画面左のサイドバーより「固定ページ」→「新規追加」

② それぞれの項目を以下のように設定

fa-check-circleタイトル:お問い合わせ
fa-check-circleパーマリンク:contact-form
fa-check-circleテキストページ:先ほどコピーした「ショートコード」を貼り付け
③「公開」をクリックして完成
メニューバーに「お問い合わせ」を表示させよう


ここではメニューバーに表示させる方法を解説しますね。
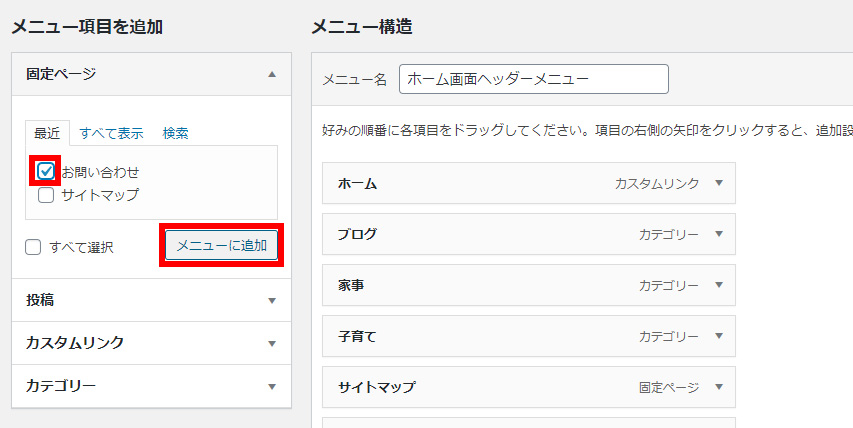
① 左サイドバーより「外観」→「メニュー」

② お問い合わせにチェックを入れて「メニューに追加」

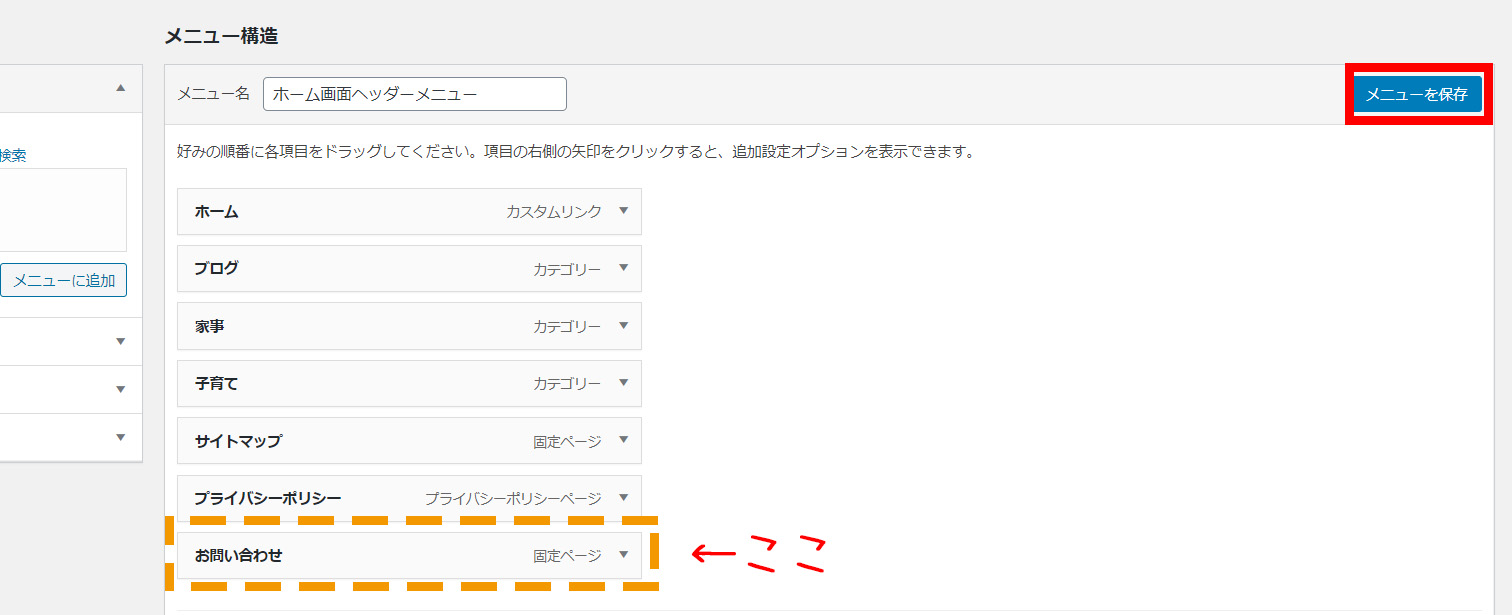
③ 右側に追加されたら「メニューを保存」

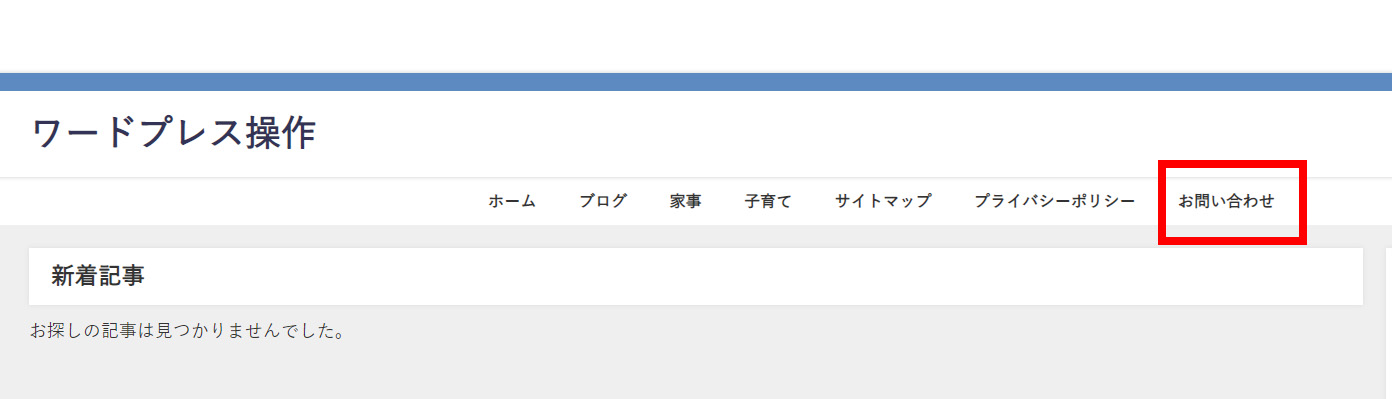
サイトのTOPページでこのように表示されます。


おつかれさまでした!
【カスタムしたい人専用】フォームの入力項目を決定する
Contact form7の初期設定の入力項目は「名前」「メールアドレス」「題名」「本文」となっています。
サイトの目的によっては、「電話番号」など、その他入力項目が必要な場合もありますよね。
お問い合わせで取得したい情報をもとに入力項目を追加で設定していきましょう。
ここでは、例として電話番号の項目を設置します。
① コンタクトフォーム編集画面で項目を設置したい場所にカーソルを合わせる

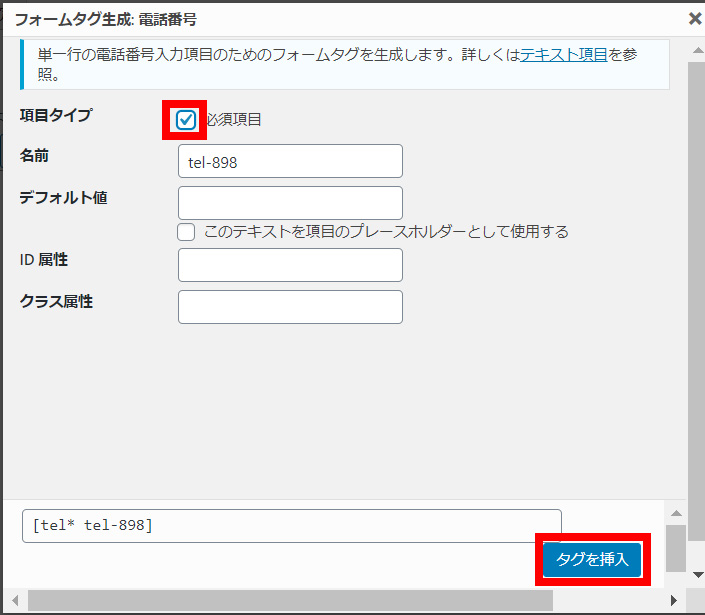
② 「電話番号」をクリック

③ 「フォームタグ生成」画面が表示されるので、必須項目かそうでないかチェックで選び「タグを挿入」
※ここでは必須項目として設定していきます。

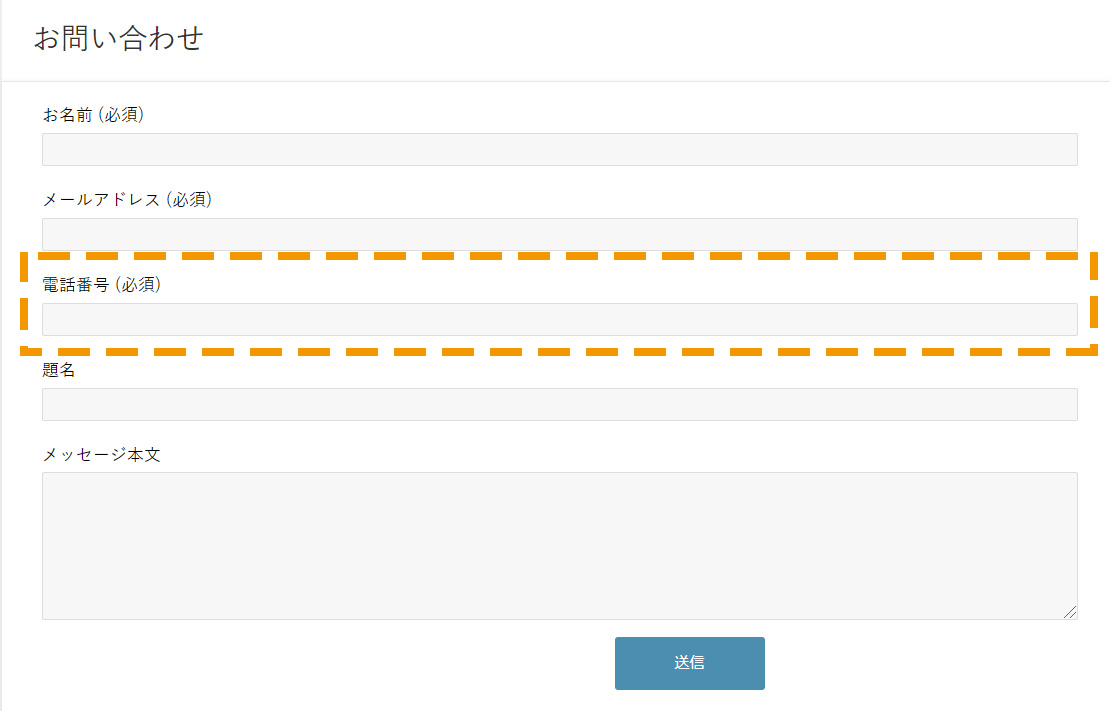
④ 電話番号のタグが挿入されるので、挿入されたタグを以下のように囲む

⑥ ページ下の「保存」をクリックで完成
■サンプル


まとめ
Contact Form7でお問い合わせフォーム設定を解説致しました。
① サイト内にお問い合わせフォームを作りたい場合は「Contact Form7」というプラグインで簡単に設定できる。
② Contact Form7は初期設定のままでシンプルなお問い合わせフォームが作成されているため、特別な設定は不要。
③ 入力項目を追加したい場合のみ、カスタマイズする。
サイトを運営する上でお問い合わせフォームは必須です。
是非試してみてくださいね!