「Google search consoleの登録方法を見ながらやったけど…できない。」
「『メタタグをサイトに設定』って簡単に言うけど、それはどうやるの?」
こんな風に思っている方って実は多いのではないでしょうか。
登録手順の記事を見ても、「だからそこどうやるのー?!」という設定を一文でサラッと触れて終わりだったりしませんか?
そんな風に悩んでいる人も大丈夫です。
この記事では、サーチコンソールの登録手順とアナリティクスとの連携方法を図解で一つ一つ解説しています。
上から順番に進んでいけば、誰でも設定できます。
是非参考にしてみてくださいね。
Google Search Consoleの登録手順
この記事では、Google Search Consoleの登録手順を3つの手順で解説致します。
- Googleアカウントの作成
- Google Search Consoleにプロパティを作成
- サイトにメタタグを設定
既にGoogleのアカウントを持っている方は、①を飛ばして②からはじめてみてくだい。
では順に解説していきます。
Step1.Googleアカウントの作成

Googleアカウントを持っていない方は、こちらの記事を参考にしてください。
アナリティクスの登録もしていないのであれば、5分ほどで終わる作業なので流れ作業的に登録してしまいましょう。

両方登録しておきましょう。
Step2.Google Search Consoleにプロパティを作成

では、Google Search Consoleにプロパティ(自身のWEBサイト)を作成していきましょう。
以下、手順になります。
① Google Search Consoleにアクセス→「今すぐ開始」をクリック

② ログイン画面が表示された人はログイン

③ 右側の「URLプレフィックス」にサイトのURLを入力→「続行」

④ 所有権の確認画面が表示されるので「HTMLタグ」をクリック

⑤「メタタグ」が表示されるのでこのページを開きっぱなしにして次の操作へ

Step3.サイトにメタタグを設定 (WordPress側での設定)

次は、先ほど表示されたメタタグをサイトに設定するために、Wordpress側で操作をしていきます。
ここでは、プラグインで設定する方法と、当サイトで使用しているテーマ「Diver」で設定する方法を紹介致します。
- プラグインで設定…「All in One SEO Pack」を使用
- テーマで設定…「Diver」を使用

① プラグイン「All in One SEO Pack」で設定する場合
1.Wordpress管理画面より「All in One SEO」→「一般設定」

2.「ウェブマスター認証」内の「Google Search Console」に先ほどのメタタグ(認証コード)を貼り付け

3.設定画面下の「設定を更新」をクリック
![]()
4.先ほど開きっぱなしにしたサーチコンソールの画面に戻り、「確認」をクリック

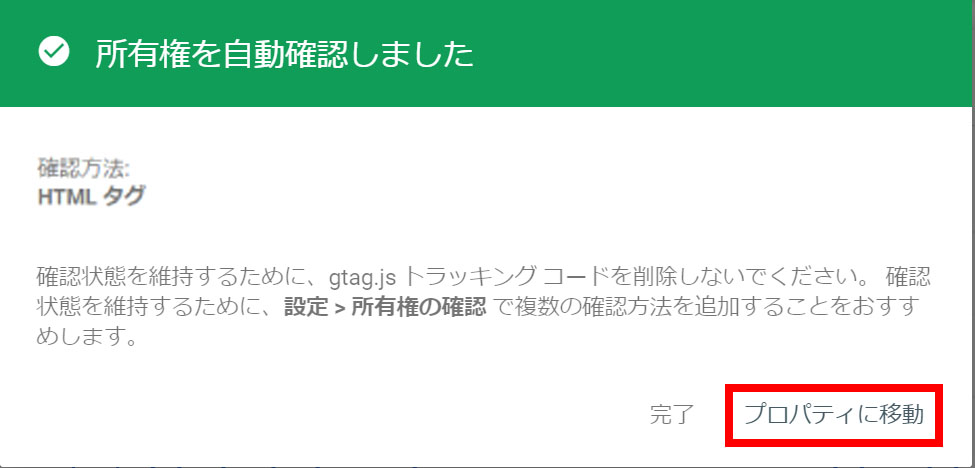
5.所有権が確認された旨のメッセージが表示されるので「プロパティに移動」をクリック

6.これでGoogle search consoleの登録は完了です
② テーマ「Diver」で設定する場合
1.Wordpress管理画面より「Diverオプション」→「基本設定」

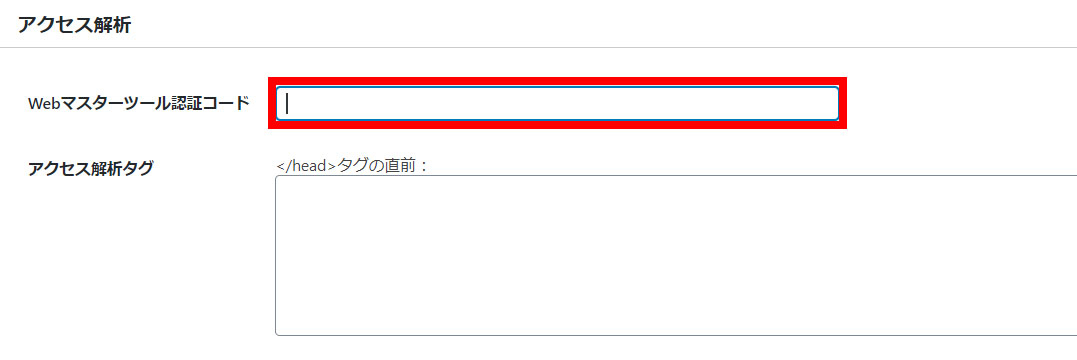
2.「アクセス解析」内の「Webマスターツール認証コード」にメタタグ(認証ID)を貼付け

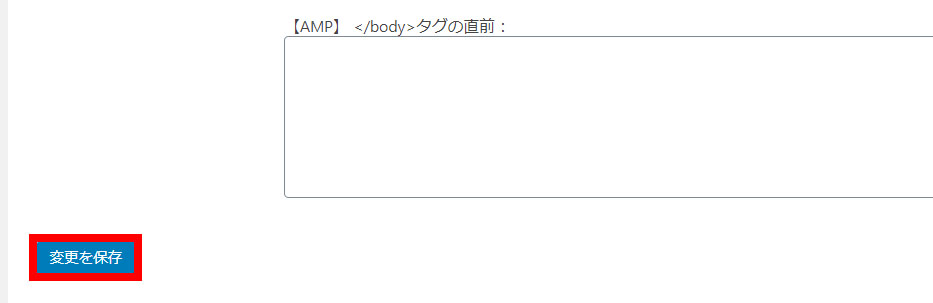
3.「変更を保存」をクリック

4.先ほど開きっぱなしにしたサーチコンソールの画面に戻り、「確認」をクリック

5.所有権が確認された旨のメッセージが表示されるので「プロパティに移動」をクリック

6.これでGoogle search consoleの登録は完了です
fa-check-circleCHECK POINT
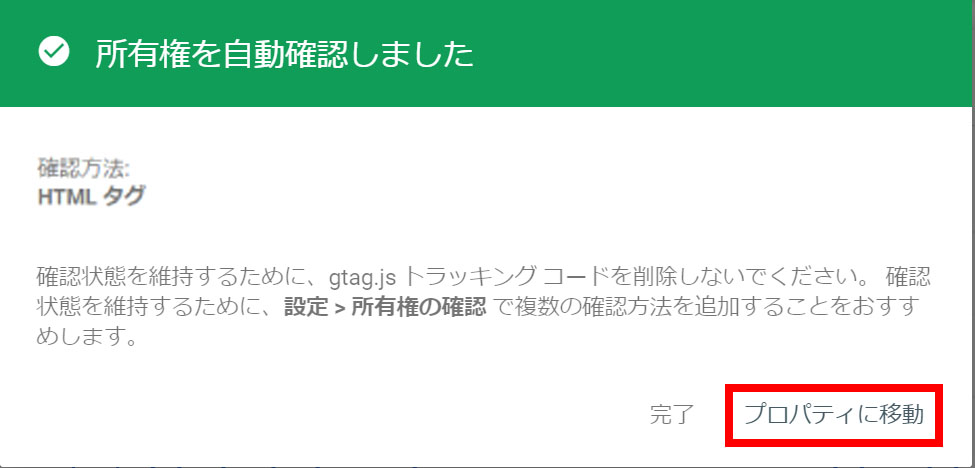
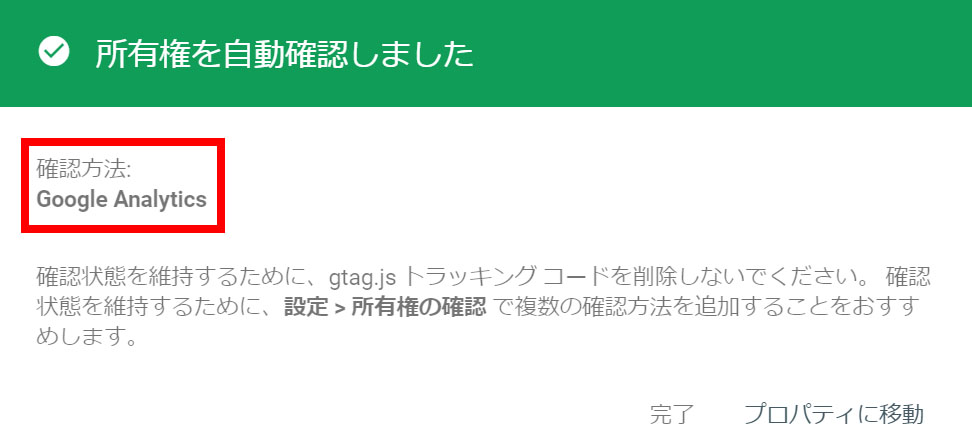
ちなみに、Googleアナリティクスの登録を済ませていれば、自動的に所有権の確認を行ってくれます。
その場合はこのように表示され、すぐにサーチコンソールを使用する事が可能です。


デザインもオシャレだしオススメ!
Googleアナリティクスと連携させる(2つの違いは?)
Googleアナリティクスの登録と、サーチコンソールの登録が済んだら、2つを連携させましょう。
アナリティクスとサーチコンソールの違いを簡単に説明すると、流入前のデータと流入後のデータになります。
fa-check-circle流入前のデータ
「どんなキーワード検索で自分のサイトが表示されるか」
「検索結果の何番目に自分のサイトが表示されるか」
fa-check-circle流入後のデータ
「訪問した人がどのページをよく見ているのか」
「訪問したあと、サイト内をどのように移動しているのか」
この2つを連携させる事で、サーチコンソール上で確認できるデータの一部を、アナリティクス上で確認できるようになります。
つまり、別々に確認しないと見れなかった情報を、1つのツールで確認できるようになるという事。
連携の設定は5分ほどで終わります。
2つの登録が完了したら、ついでに連携を済ませてしまいましょう。
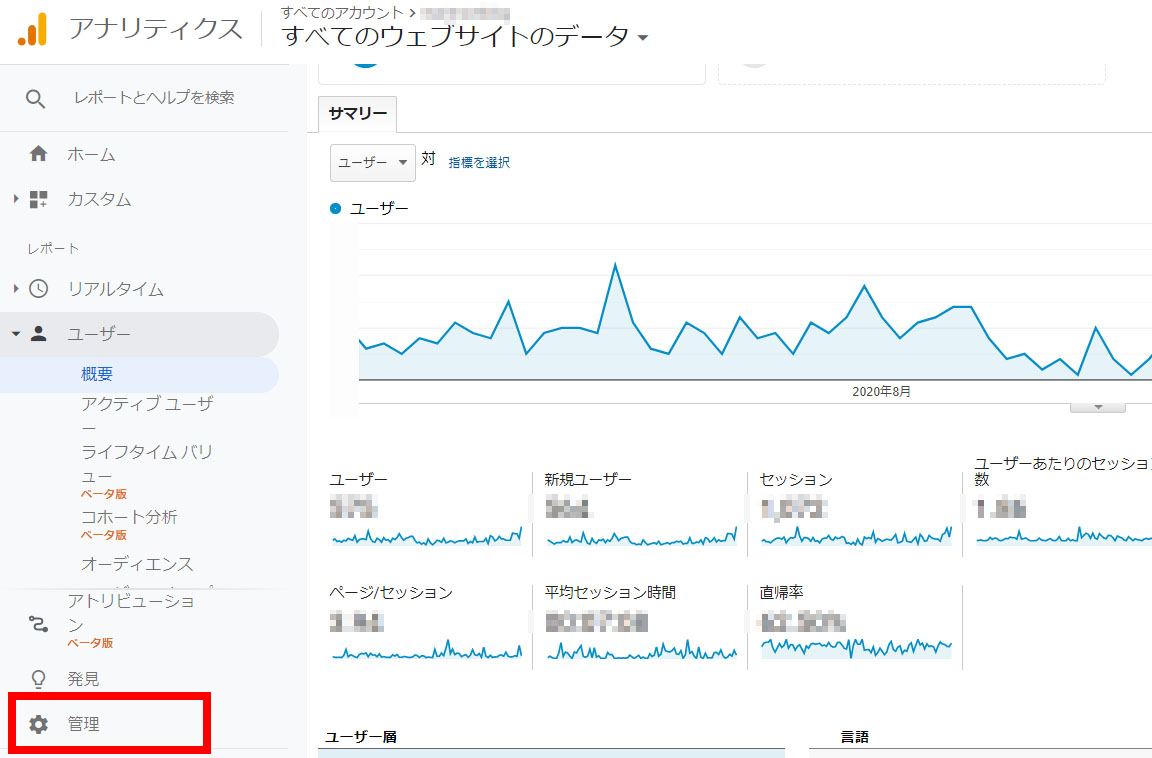
1.アナリティクスにログイン→「管理」をクリック

2.「プロパティ」内の「プロパティの設定」をクリック

3.下にスクロールして「Search consoleを調整」をクリック

4.「追加」をクリック

5.連携したいサイトにチェックを入れて「保存」をクリック

6.これで連携完了です

まとめ(Google search consoleの登録&アナリティクスとの連携)
いかがでしたでしょうか。
Google search consoleの登録と、アナリティクスとの連携はできましたか?
サーチコンソールとアナリティクスの違いについても、簡単に説明致しました。

ブログ運営に分析は欠かせませんが、それはサイトが育ってきたらの話です。
記事数が少ないうちは、これらのツールを見ても反応が無く「誰が見てるんだか見てないんだか…。」という状態です。
アナリティクスとサーチコンソールについては、ここまで設定できればとりあえずOK。
最初は記事をどんどん増やして、サイトを育てる事に集中しましょう。
最後まで読んでいただきありがとうございました。