
常時SSL化とは簡単に言うとセキュリティの設定になります。
SSL設定をしようとしてネットを検索してはみたものの。
「常時SSL設定って、どこのサイトを見ても難しい。」「なんだかよくわからない。」と思っている初心者って多いのでは?
何を隠そう私もそう思っている初心者の1人でした。
ですので、このサイトでは初心者の人向けにわかりやすく、簡単にSSL手順をまとめてみました。
是非参考にしてみてくださいね!
常時SSL化とは?

こういう意味不明のアルファベット拒否反応なんだよな~。

やっておいた方がメリットが多いから、流れ作業的にやってしまおう!
常時SSL化とは、サイト全体を通信の暗号化(HTTPS化)する事を言います。
最近では、GoogleもHTTPS化を推進している事もあり、WEBサイト自体を常時SSL化するのが一般的になっています。
fa-check-circle通信の暗号化によるセキュリティ向上
fa-check-circle第三者によるなりすましを防ぐ事ができる
fa-check-circleWebサイト表示の高速化
fa-check-circleSEOへの影響(検索順位の向上)
fa-check-circle「保護された通信」と表示される事によるユーザーへの安心感

SSL設定をする前に必要な設定2つ
SSL設定の前に必要な設定があります。
順に見ていきましょう!
1. WordPressを最新バージョンへ更新
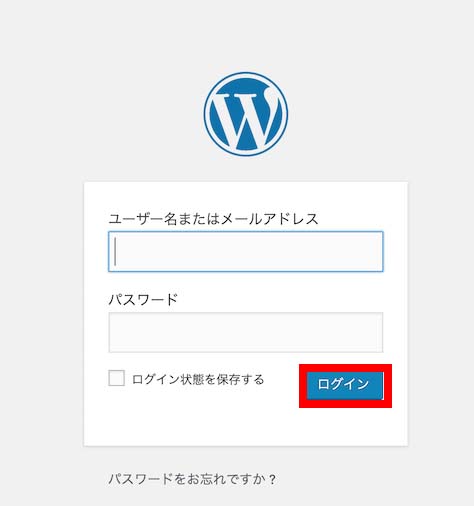
① ワードプレス管理画面にログインする

② ダッシュボード→「更新」メニューの右に赤い丸で数字が表示されてる

※更新が必要なものを赤い数字で教えてくれる仕組みになっています。
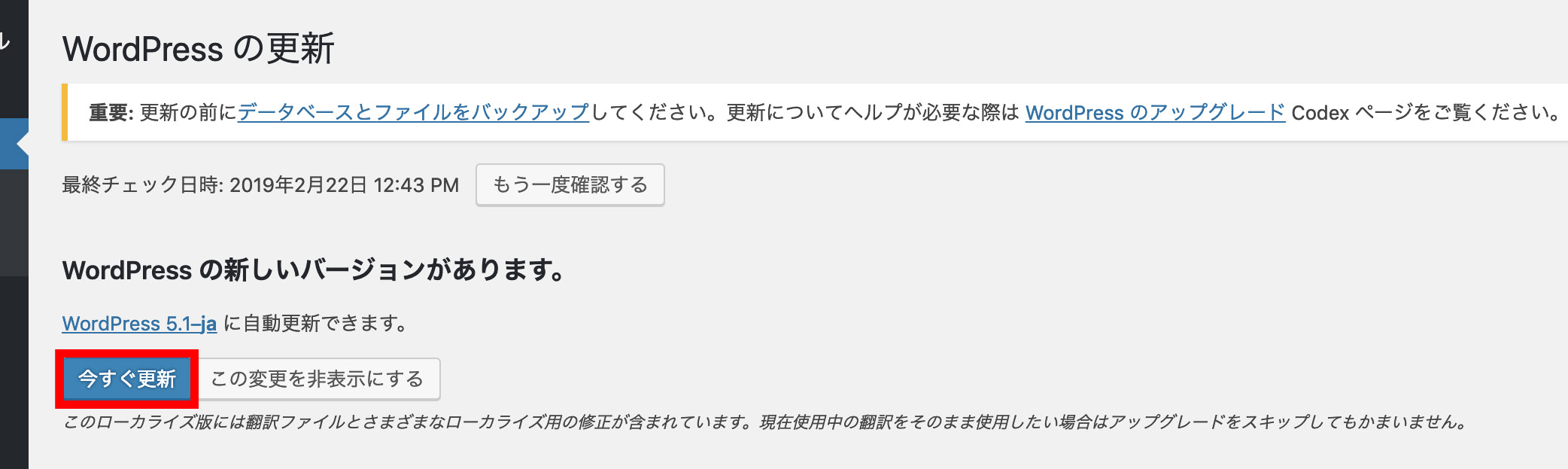
③ 「ダッシュボード」→「更新」に「WordPressの新しいバージョンがあります。」と表示されている場合、「今すぐ更新」をクリック

④ これで最新バージョンへ更新されます。
② バックアップをとる
https化をする際に、何かの手違いでサイトが消えてしまうなんて事もありえます。万が一、消えてしまってもサイトを修復できるように、バックアップをとっておきましょう。
「BackWPup」というプラグインを使用してバックアップの設定をしていきます。
いずれ、後からこの設定を行う事になるので、今の段階で済ませてしまいましょう。
こちらの記事の通りに設定すればOKです。
とりあえず、簡易的なもので良いという人はこちらの手順をどうぞ。
■「BackWPup」を使用してバックアップを取る方法
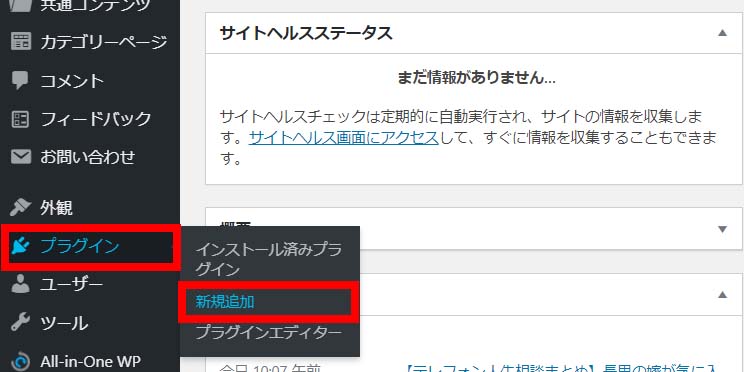
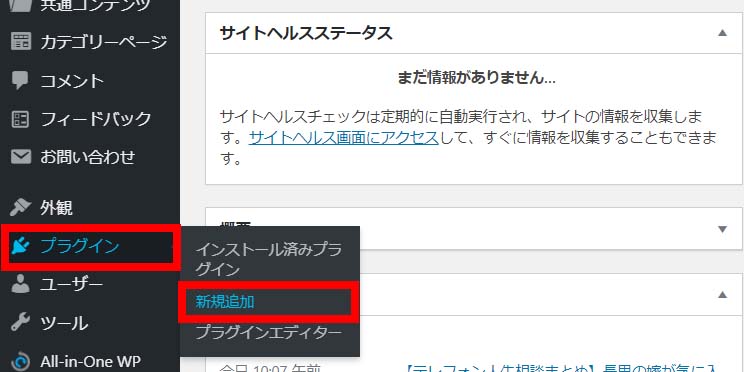
① 左側のサイドメニューより「プラグイン」→「新規追加」

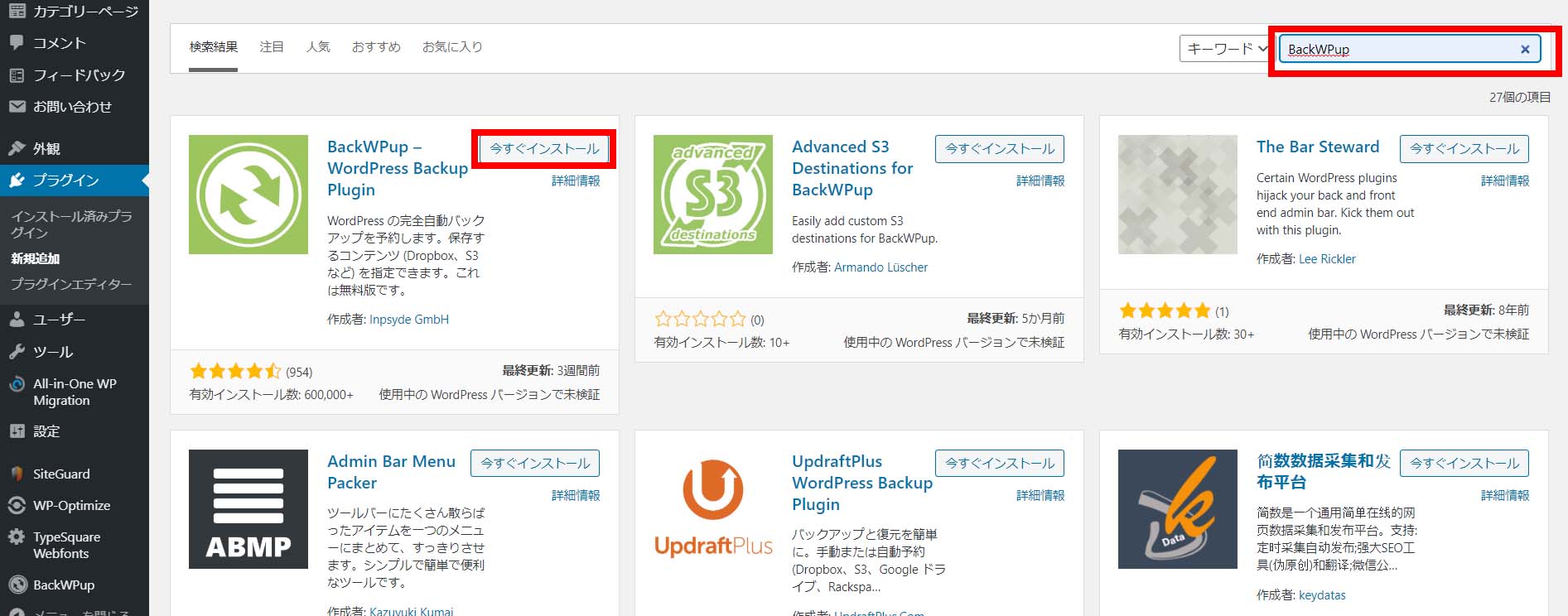
② 右上の検索窓に「BackWPup」と入力するとBackWPupが出てくるので「今すぐインストール」をクリック

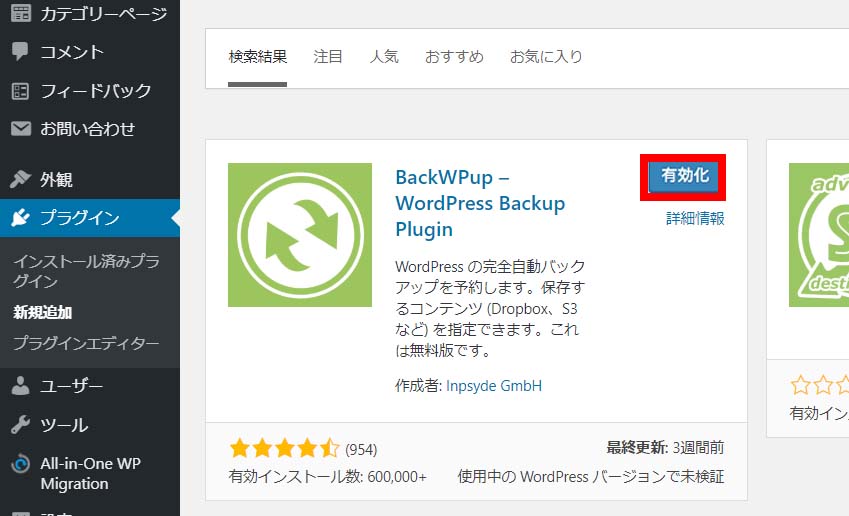
③ インストールが終わると「有効化」がクリックできるようになるので、クリック。

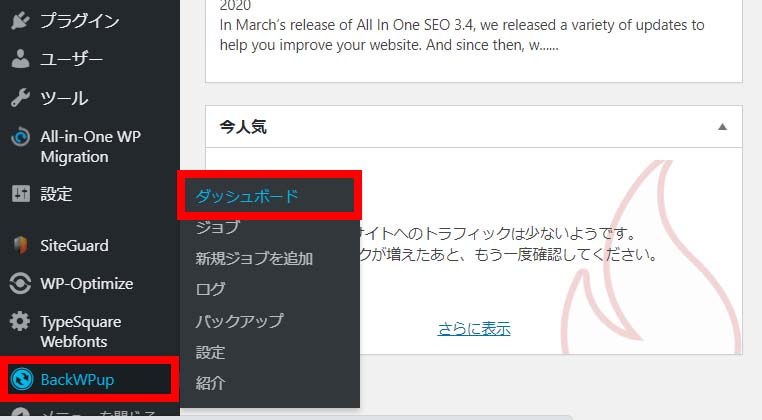
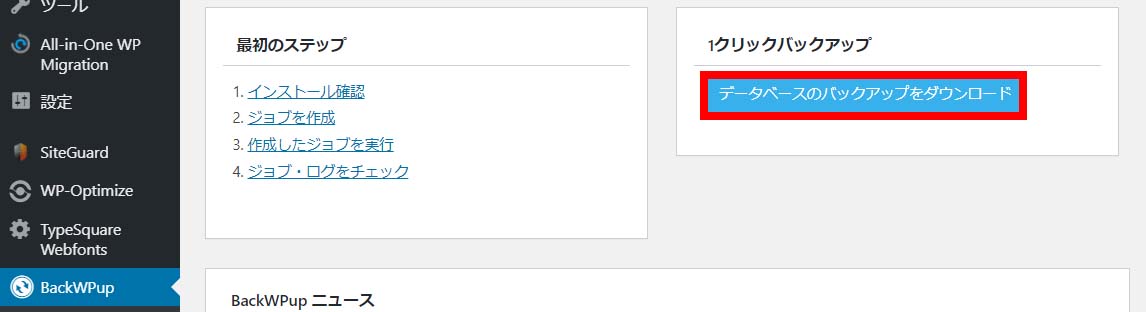
④ 有効化が完了すると、左のサイドバーに「BackWPup」が表示されるのでそこから「ダッシュボード」

⑤ 「1クリックバックアップ」の項目の「データベースのバックアップをダウンロード」というボタンをクリック

⑥ 保存する場所を選択し、データベースのバックアップをダウンロードして完了。
fa-check-circleCHECK POINT
必要な時にすぐ探せるように、自分で「ワードプレスバックアップ」などわかりやすい名前のフォルダを作成しておくといいかもしれません。
常時SSLの設定方法

では、常時SSL設定に参りましょう。
手順は大きく2つ。
- ワードプレス側のアドレスを「http」→「https」へ変更
- エックスサーバー側の「.htaccess」ファイルを編集
順に見ていきましょう。
① ワードプレス側のアドレスを「http」→「https」へ変更
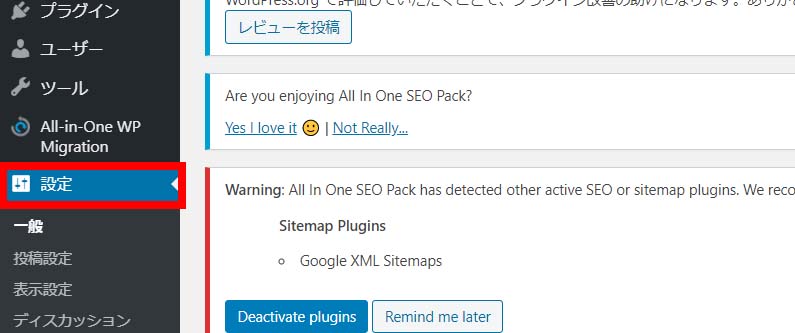
① ワードプレスログイン後、左のサイドバーの「設定」をクリック

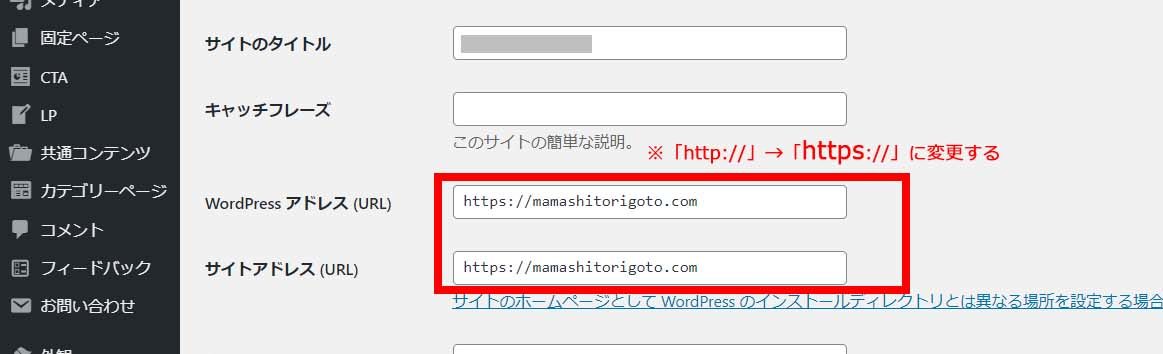
② WordPress アドレス(URL)とサイトアドレス(URL)httpからhttpsへ変更して「変更を保存」をクリック。

③ これでアドレスのhttps化は完了です。
② エックスサーバー側の「.htaccess」ファイルを編集
次に「.htaccess」を編集してSSL設定を行うのですが、「.htaccess」ファイルに間違った記述をするとサイトにアクセスできなくなったりします。
必ずバックアップを行ってから取り掛かってください。
① エックスサーバーのサーバーパネルにログイン
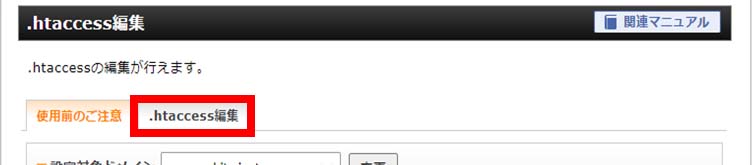
② 「.htaccess編集」をクリック

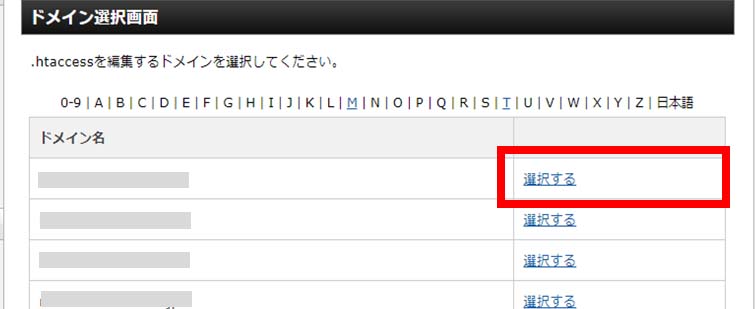
③ 対象のドメインを「選択する」

④ 「.htaccess編集」タブをクリック

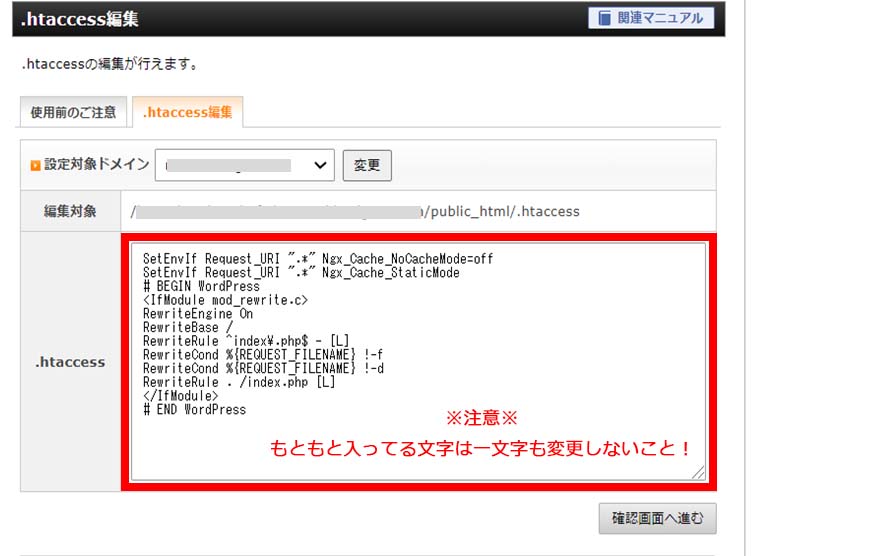
⑤ 環境によって異なりますが、もともと入力されているこれらの文字は絶対にいじらない事


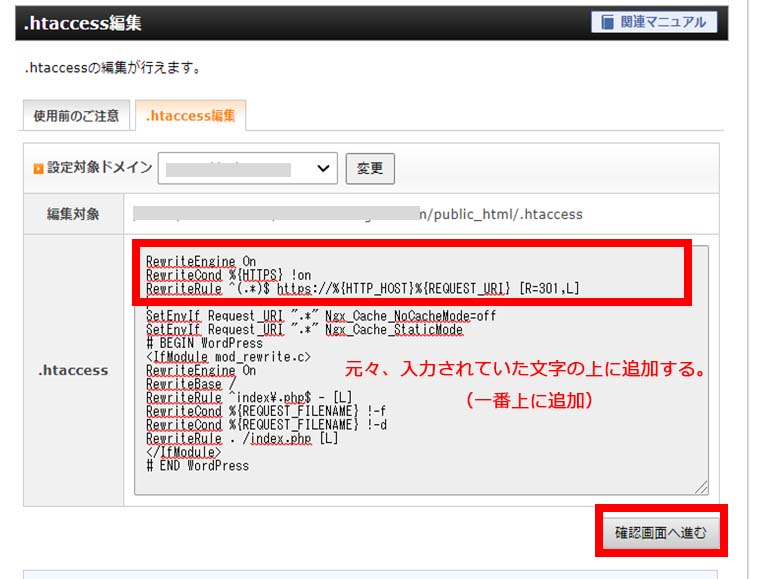
⑥ 元々入力されている文字の上にこちらの文字列を追加して「確認画面へ進む」
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]

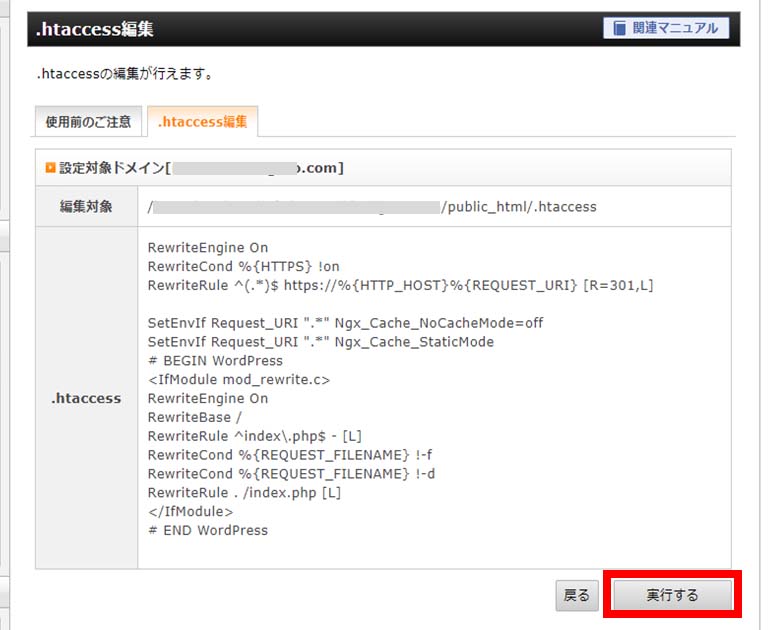
⑦ 内容を確認して「実行する」

⑧ これで設定完了です。
設定が完了したら、SSL化されているか確認してみよう
では、正しくSSL化の設定ができたかの確認をしてみましょう。
① ブラウザーのアドレスバーに「http://自分のドメイン名」を入力。

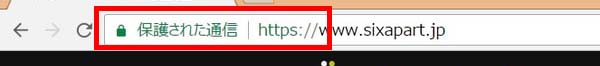
② このような鍵マークが出れば設定は正しくできています。
![]()
③ 「保護されていない通信」と出る方は、手順を再度確認してください。
それでも原因不明の場合は、次のプラグインでの設定を試してください。
![]()
プラグイン「Really Simple SSL」を使ってSSL設定する事もできます
常時SSLはプラグインを使用して簡単に設定する事も可能です。
しかし、プラグインで設定する以下のような注意点があるため、最初にプラグインを使用しない方法を紹介させてもらいました。
fa-check-circleプラグインが有効化されている時のみSSL化される
fa-check-circle謝って無効化になってしまった場合、SSL化が解除される
fa-check-circleプラグインの提供が中止された場合、SSL化が解除される
プラグインを使用しないで設定できるならそれに越したことはありません。
しかし、私もいくつかサイトを持っていて常時SSL設定は数回行っているのですが。
上記通りにSSL設定をやったのに、「保護されていない通信」の表示のままでうまくいかない時がありました。

原因はわかりません。というか、いろいろ調べましたが初心者は踏み込めない感じです。
どうしても鍵マークにたどり着けない時は、私もこちらのプラグインを使用して常時SSL設定を行っています。
とっても簡単なので、ご紹介致しますね!
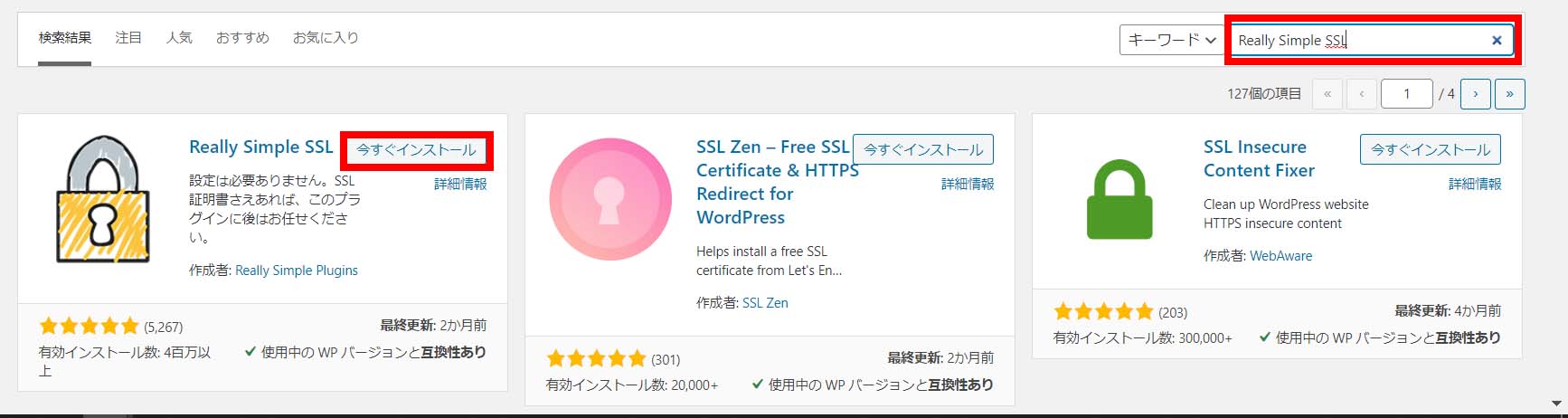
① ワードプレス左のサイドバーより「プラグイン」→「新規追加」

② 右上の検索窓に「Really Simple SSL」と入力するとReally Simple SSLが出てくるので「今すぐインストール」をクリック

③ インストールが終わると「有効化」がクリックできるようになるので、クリック

④ これでSSL設定完了です。
有効化されると、自分のサイトが鍵マークに変わっている事が確認できます。
![]()

うまくいかない人はプラグインで手っ取り早く済ませてしまいましょう!
まとめ
いかがでしたでしょうか。
① SSL化の設定をする前に、ワードプレス最新バージョンへ更新とバックアップをやっておきましょう。
② SSL化の設定の手順は2つ。はじめに、ワードプレス側のアドレスを「http」→「https」へ変更したら、次に エックスサーバー側の「.htaccess」ファイルを編集。
③ 上記の方法でうまくできない人は「Really Simple SSL」プラグインを使用して設定する方法もあります。
常時SSL化は特に難しい設定ではありません。
しかし、.htaccessファイルの編集は誤った作業をしてしまうと、サイトが表示されなくなってしまうなど、影響の大きい画面です。
余計な事はせずに、注意しながら設定を行ってくださいね!

パーマリンクって何?って人も見てくださいね!