
ワードプレスの管理画面にアクセスできるようになったらテーマを設定していきましょう。
テーマとは、ワードプレスのデザインやレイアウトを簡単に変更できる機能です。
ワードプレスのテーマは、本当にたくさんの種類があります。
それぞれ機能やデザインが違うので、まずは気に入ったものを見つけてみてくださいね。

この記事では、ワードプレステーマの設定手順と、親テーマと子テーマについて徹底解説致します。
親テーマ・子テーマって何?

ワードプレスのテーマには、全てではありませんが「親テーマ・子テーマ」と2つ用意されているものがあります。
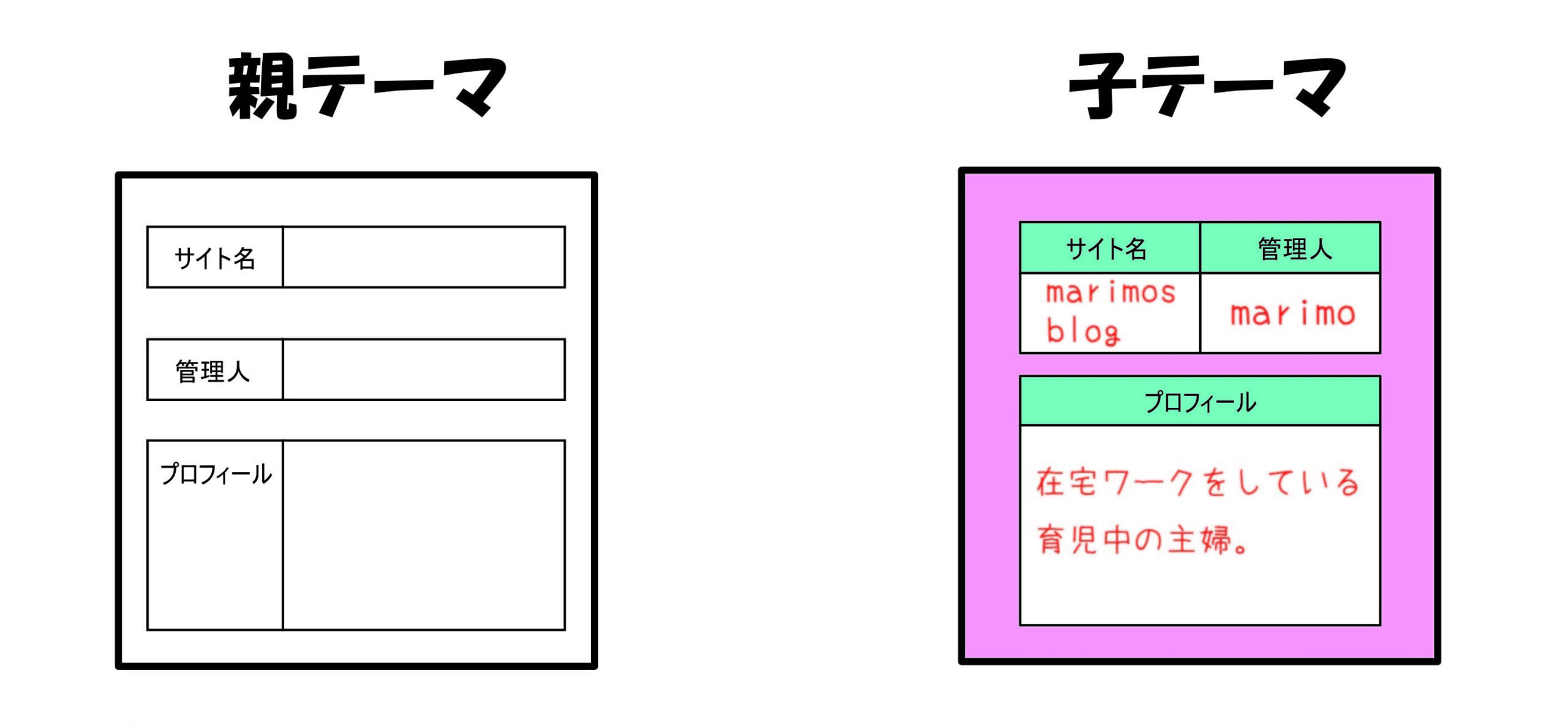
テーマを用紙に例えると、親テーマは「原本」で子テーマは「原本のコピー」のようなものです。

わかりやすく解説すると、子テーマは親テーマのコピーです。

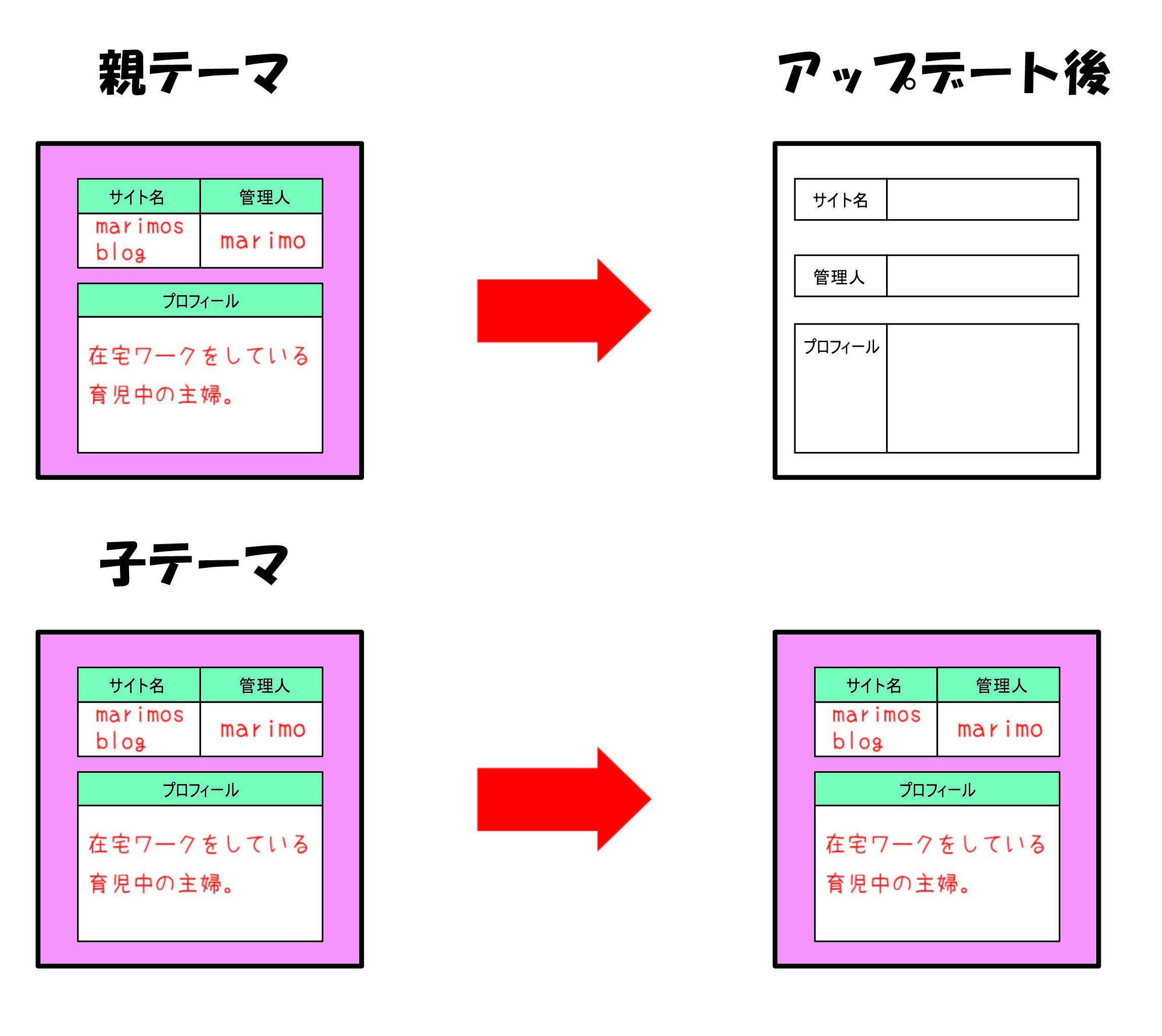
親テーマを直接カスタマイズしていると、アップデートが発生した時に元の形に戻ってしまいます。
しかし、子テーマを使用していれば、親がアップデートされてもカスタマイズした内容が元に戻る事はありません。

ですので、親テーマと子テーマをインストールして、子テーマを利用するのが良いとされています。

※親テーマはいじらないで子テーマをカスタマイズしていく

子テーマを使った方が安心なんだね!
テーマをパソコンへダウンロード

では実際に使用するテーマを決めたら、テーマをパソコンにダウンロードしましょう。
以下、手順になります。

① サイトよりテーマをダウンロードする
例)無料テーマのCocoonを使用する場合
Cocoonサイトより親テーマをダウンロードをクリック→PC内へ保存

同じページ内の子テーマをダウンロードをクリック→PC内へ保存

有料のものを使用する場合は購入ページよりダウンロードしてください。
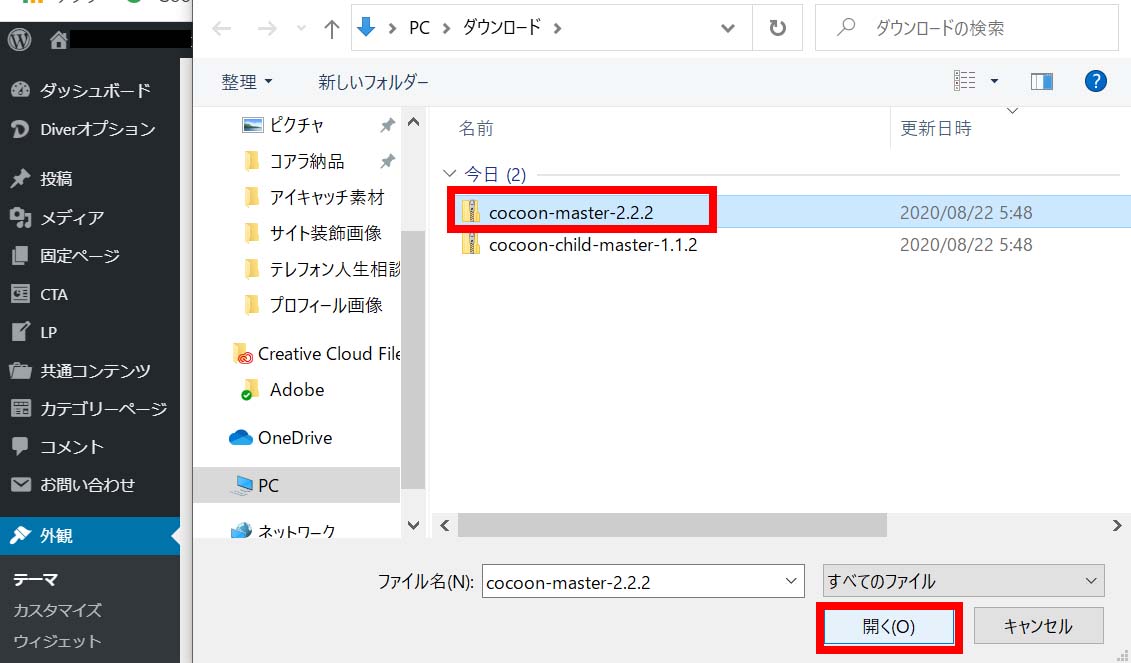
② パソコンの「ダウンロード」内に親テーマ・子テーマの圧縮ファイルが保存されている事を確認
※子テーマが用意されていないテーマもあります。その場合は親テーマのみでOKです。
例)Cocoonの親テーマ・子テーマ

例)Diverの親テーマ・子テーマ


fa-check-circleCHECK POINT
この圧縮ファイルは解凍しないでください。
ワードプレスにインストールする際に、圧縮ファイルのまま使用します。
テーマをWordPressへインストール
次にWordPress管理画面よりテーマをインストールしていきましょう。
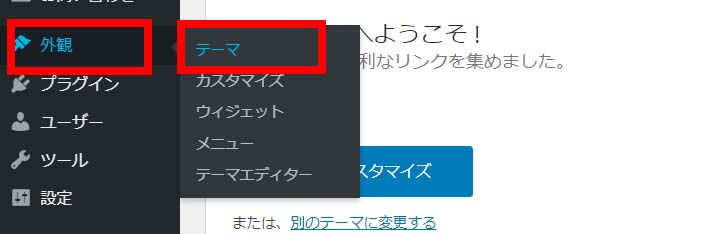
① WordPress管理画面→「外観」→「テーマ」

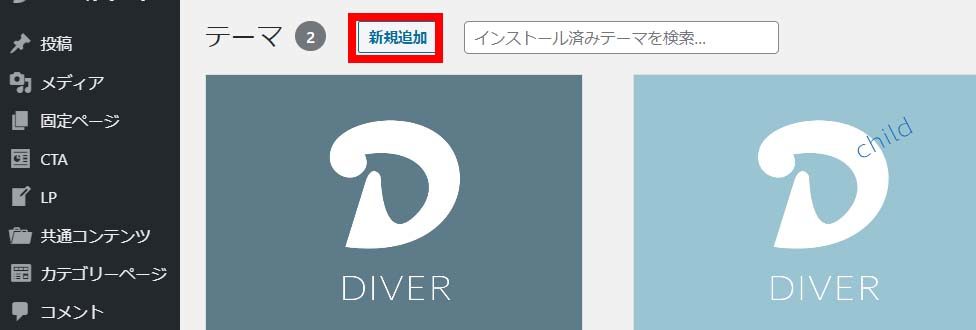
② 「新規追加」をクリック

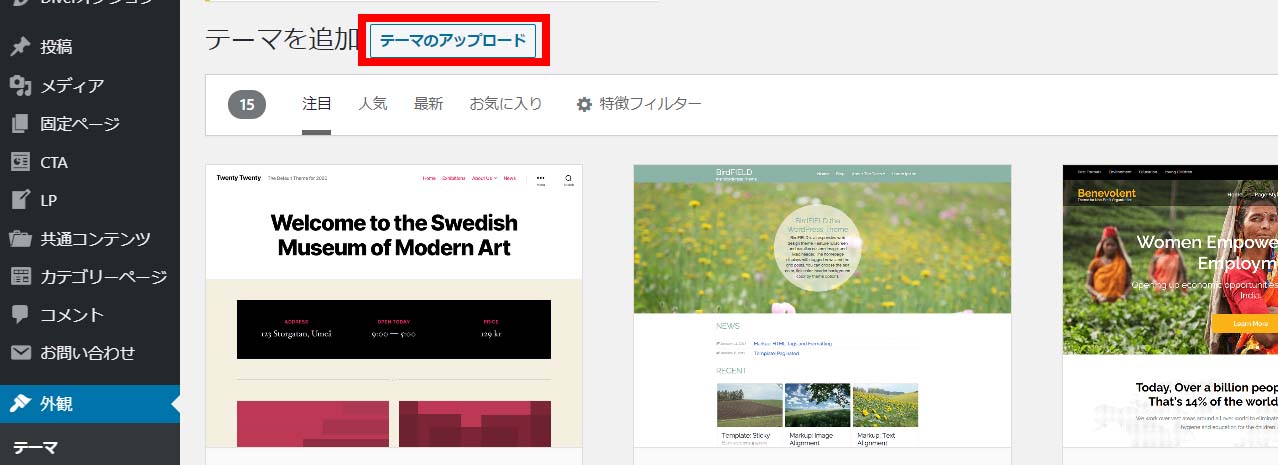
③ 「テーマのアップロード」をクリック

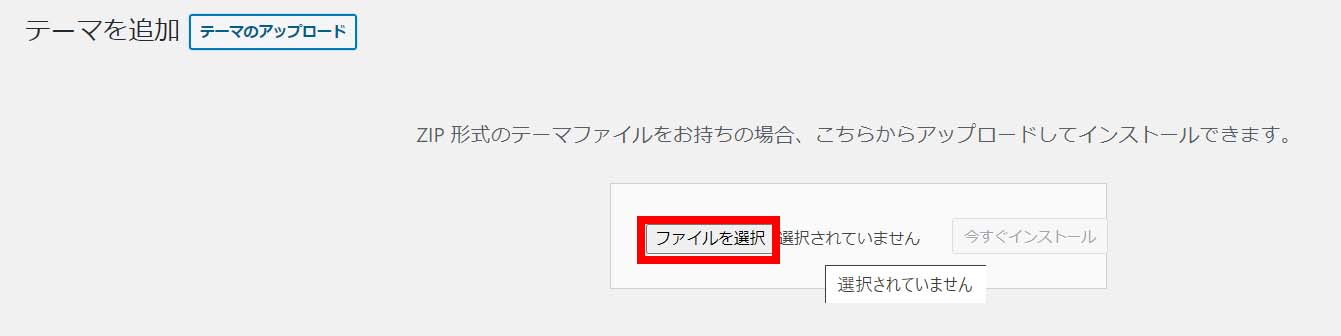
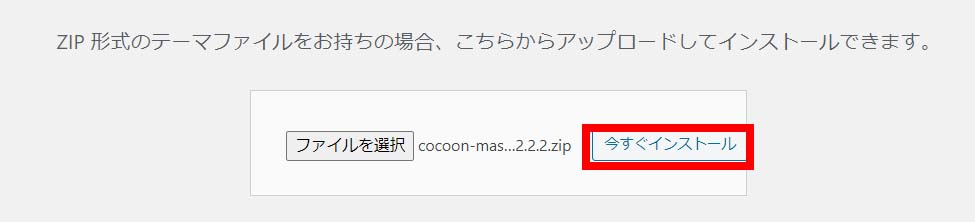
④ 「ファイルを選択」をクリック

⑤ 「親テーマ」を選択して「開く」
順番は「親テーマ」からでも「子テーマ」からでもどちらでも大丈夫です。

⑥ 「今すぐインストール」をクリック

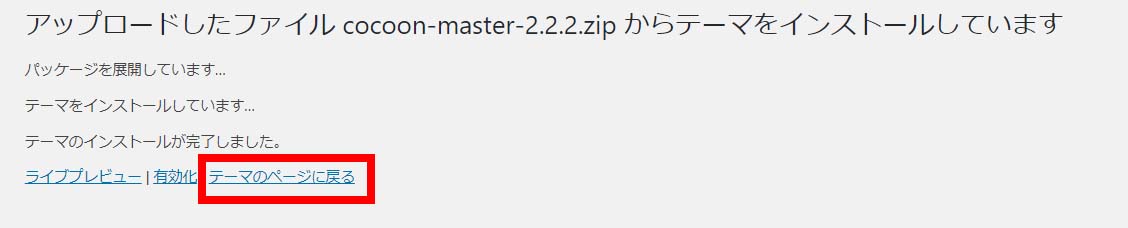
⑦ インストールが完了しましたと出たら「テーマのページに戻る」

⑧ テーマのページに戻ったら、同じ手順で子テーマをインストールしましょう

インストールした「子テーマ」を有効化させる
親テーマと子テーマとインストールしたら、子テーマを有効化させて使用していきましょう!
以下、手順になります。
① 「外観」→「テーマ」
親テーマと子テーマがある事を確認します。

② 子テーマにカーソルを持ってくると「有効化」ボタンが表示されるのでクリック

③ 子テーマの下の部分に「有効」と表示されていればOK


fa-check-circleCHECK POINT
子テーマが用意されていないテーマを使用している場合は、親テーマそのものを同じ手順で有効化させてください。
まとめ
この記事をまとめると以下の通り。
① 紙で例えるなら親テーマは「原本」、子テーマは「原本のコピー」。原本はそのままで、コピーをカスタムしていこう!
② 親テーマをカスタマイズしていると、アップデートの際に元に戻ってしまうので注意。
③ 手順通りにテーマをインストールしたら、子テーマを有効化させて使用しよう。
テーマ設定が終われば、あとは自分の好きにサイトをカスタマイズしていきましょう!
次はプラグインの導入になります。