サイト内の記事にカテゴリーを設定すれば、わかりやすく記事を分類する事ができます。
ホームページから見たいカテゴリーだけを絞って検索する事もできるため、ユーザーも読みやすくなりますよね。
記事を投稿する際には、カテゴリーを設定して読みやすいサイトにしていきましょう!
ここでは、カテゴリーの設定方法や親カテゴリー・子カテゴリーとは?など、超初心者向けに解説していきます。
WordPressのカテゴリー作成方法
まず、カテゴリーの作成方法です。
一緒にカテゴリーを作成していきましょう!
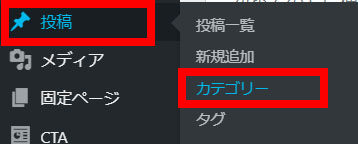
① 管理画面サイドバーより「投稿」→「カテゴリー」

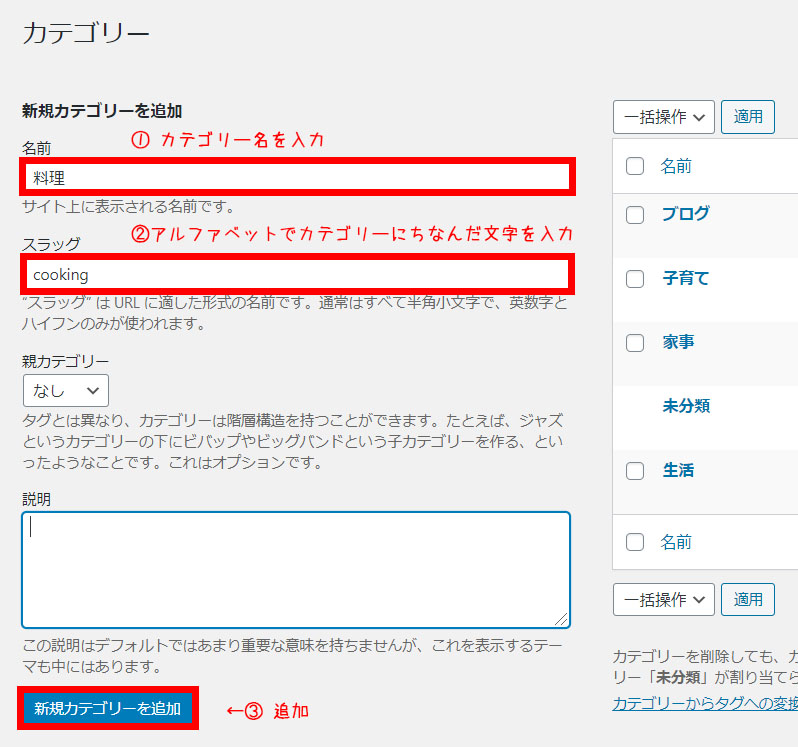
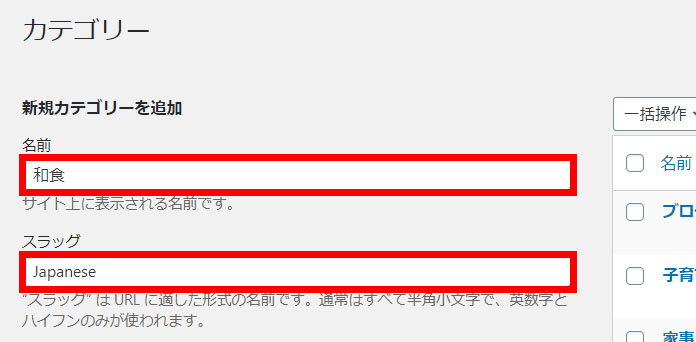
② カテゴリー画面が表示されるので、それぞれの項目を入力

fa-check-circleCHECK POINT
スラッグとはURL上でカテゴリーを識別するための文字列になります。
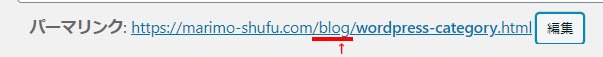
例えばこの記事だとこの部分↓

※カテゴリー名:ブログの作り方 / スラッグ:blog
スラッグを日本語にしてしまうと、URLがわかりずらくなるため必ずアルファベットに設定しておきましょう。
③ これでカテゴリーの設定は完了です。
画面右側の一覧に、追加したカテゴリーがある事を確認してみましょう。
「子カテゴリーとは?」子カテゴリーの作成方法
ワードプレスでは作成したカテゴリーの下に、子カテゴリーを作成する事ができます。
例えば、「料理」というカテゴリーを作成した場合、その下に「和食」「洋食」「中華」「アジア」と作成するとわかりやすいですよね。
カテゴリーの内容に合わせて上手に活用していきましょう。
では、子カテゴリーの作成方法です。
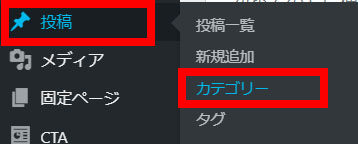
① 管理画面サイドバーより「投稿」→「カテゴリー」

② カテゴリーの画面が表示されるので「名前」と「スラッグ」を入力

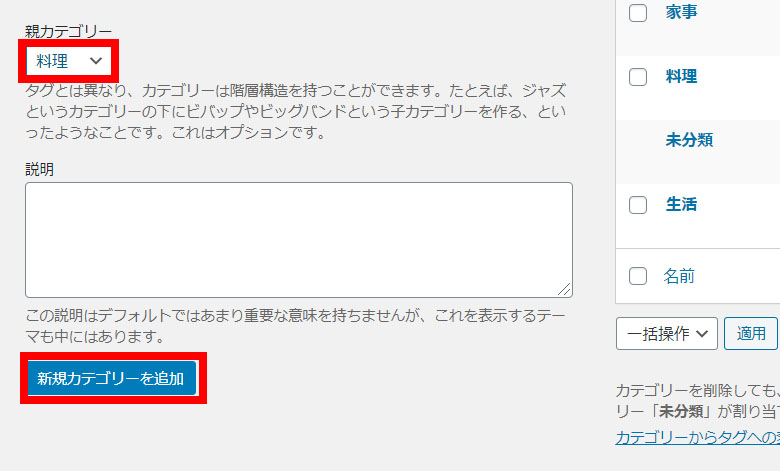
③ 親カテゴリーに設定したいカテゴリーを選択して「新規カテゴリー追加」をクリック

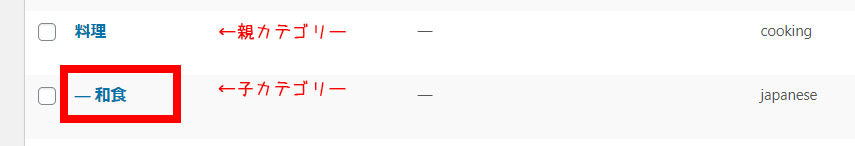
④ 追加した子カテゴリーをチェックしてみましょう
親カテゴリーの下に「-」が付いた状態で追加されています。

カテゴリーを記事投稿に設定する方法
カテゴリーの作成ができたら、投稿にカテゴリーを設定していきましょう。
カテゴリーを設定したい投稿の編集画面を開きます。
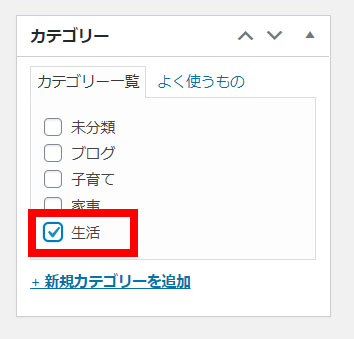
Classic Editorを使用している編集画面の場合だと右側のツールバーに「カテゴリー」を選ぶボックスが表示されています。
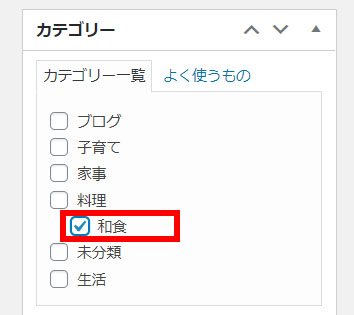
選択したいものにチェックしましょう。
■親カテゴリーの場合

■子カテゴリーの場合

記事の編集が完了したら、カテゴリーにチェックを入れて「公開」ボタンを押せばOKです。

fa-check-circleCHECK POINT
カテゴリーは何個でも選択することができるのですが、多すぎると見づらいので適度な数にしましょう。
まとめ
カテゴリーについて解説致しましたが、いかがでしたでしょうか。
① カテゴリーを設定すると、記事の分類ができて読みやすいサイトになる。
② カテゴリー作成時にスラッグを日本語にしてしまうと、URLがわかりずらくなるため必ずアルファベットに設定する事。
② 記事投稿時にカテゴリーを複数選択する事ができるが、わかりずらくなるため適度な数にしましょう。
親カテゴリー、子カテゴリーを活用する事で、ユーザーが読みやすいサイトにする事ができます。
記事にカテゴリーを選択する際は、多くても2つまでかなという印象です。
上手に活用してユーザーファーストなサイトにしていってくださいね!